
in3 documentation
A better mousetrap
1. Intro
1.1. My personal itch
Writing this kind of software is considered as "scratching your personal itch".
My personal itches for this project were twofold.
|
|
First, I needed something that produces consistent results for both PDF and
HTML without too much manual intervention. Libreoffice does this, but delivered
just not exactly the type of web pages that I wanted. Dumping web pages to PDF
consistently gave half lines on the bottom and top. Groff's web pages are just
not good enough for me.
|
|
Secondly, I needed something that allows me to have notes in the right margin
of the text.*
This is something that you commonly see in school books. I did not
find anything that could do that in an easy way. Publishing software require
too many mouse clicks to get the work done.
|
Like this
|
And, of course MY MOUSETRAP IS BETTER!!!
|
|
1.2. Downloading
At this moment, there is not a neatly packaged
in3. You can download the code from github
https://github.com/ljmdullaart/in3
or do
git clone https://github.com/ljmdullaart/in3.git
to get a clone of the source code.
|
|
1.3. History
In was a run-off format for web-pages. It was meant to create web pages
of different formats. It worked quite well as long as the text was kept simple.
|
|
At some point, formatting requirements elaborate, using side-notes, tables and left-notes.
There was also the requirement of getting a PDF document, which was produced using tbl
and groff. I called this in2, having the nice pun in2html, in2groff etc.
|
|
By now, the code got quite complex. The difference between tables in HTML and tables in
tbl made it necessary to duplicate a lot of code. Adding features became quite a
challenge.
|
|
I also picked up a book called 'Clean Code' by Robert Martin. That described
exactly the problem I was having; dirty code.
|
|
So a major rewrite became necessary. And it also became necessary to create a
sort of architecture document that describes the way in looks at formatting
a document. It also describes the in input language, the in3 intermediate language
and what in does or doesn't do. In general, the real formatting is left to the
output-processor (either the formatting of the web page or Groff).
|
|
I do not follow all the principles of 'clean code'. Thinking about how it
should be written has however made my code much more maintainable.
|
|
1.4. Requirements
To run in3, you must have on your system:
|
|
|
2. How to look at a document
2.1. Output document
A document consists of a number of pages. A page has the following structure:
|
|

A page consists of a
|
|
| |
Headers and footers should be static, because in some output formats (f.e. HTML),
they are printed only once.
|
|
An alinea consists of three parts:
|
|
| |
A header (chapter title etc.) is also seen as a specific alinea. For some alineas,
the left or side note section may be empty, either because no content is produced,
or by definition.
|
|
2.2. How notes work
Left and side notes follow a different pattern.
|
|
2.2.1. Left notes
Left notes appear as a column on the right of the text. The column for left notes starts
at the first alinea that uses a left note and the column ends at:
|
|
| |
A .back request does not break the alinea.
|
|
A left note is a simple blurb of text, just A-Z, a-z, 0-9 and possibly a space.
|
|
In in3, if a left note column is present, it must be specified, even if the left note
part for that alinea is empty.
|
|
2.2.2. Side notes
A column on the right is reserved if anywhere in the text a side note is requested.
|
|
In in3, if a side note column is present, all alineas must specify the side note part.
|
|
2.3. Constructs
In and in3 use constructs to create a document. Constructs may be stand-alone or embedded.
Constructs that are exclusively stand-alone cannot be embedded (duh), but they can
have other constructs embedded. Construct that
can be embedded cannot have other constructs embedded.
|
|
construct
|
standalone
|
embedded
|
can have
|
comment
|
alinea
|
X
|
-
|
X
|
|
header
|
X
|
-
|
-
|
|
block
|
X
|
X
|
-
|
|
image
|
X
|
X
|
-
|
Note that for a block, the format can be 'inline'. An inline block cannot be stand alone.
|
|
3. In language specification
3.1. Special Characters
Some characters have a special meaning.
|
|
Character
|
When
|
Meaning
|
{tab}
|
always
|
Tab is an indication that a format construct (leftnote, table or list) is used
|
..
|
beginning of line
|
A dot at the beginning of a line indicates a request
|
%
|
when interpret=2
|
Next characters are interpreted
|
-
|
beginning of line or after tab(s)
|
list item in a dash-list
|
#
|
beginning of line or after tab(s)
|
list item in a numbered-list (unless #-- or #!)
|
@
|
beginning of line or after tab(s)
|
list item in a alpha-list
|
The translation table for the % translations is the in3charmap.
|
|
3.2. Implemented requests
3.2.1. Comments
Lines starting with
#!
or
#--
are treated as comments and are written to STDERR.
|
|
3.2.2. General formatting
request
|
argument
|
meaning
|
empty line or .
|
Ends an alinea, if an alinea is open
|
|
text{tab}
|
text
|
a text with a left note
|
back
|
none
|
Ends a section with left notes
|
br
|
none
|
force a line break
|
center
|
text
|
center the text on a new line
|
note
|
text
|
text is a footnote
|
side
|
side note text
|
Specifies a referral to side notes
|
3.2.3. Lists
request
|
argument
|
meaning
|
-{tab}
|
text
|
dash list item
|
{tab}-{tab}
|
text
|
second level dash list
|
@{tab}
|
text
|
alphabetized list item
|
{tab}@{tab}
|
text
|
second level alphabetized list
|
#{tab}
|
text
|
numbered list item
|
{tab}#{tab}
|
text
|
second level numbered list
|
3.2.4. Character format
request
|
argument
|
meaning
|
b
|
text
|
text must be written in bold
|
fix
|
text
|
fixed font text
|
i
|
text
|
italicized text
|
u
|
text
|
Underline text
|
lst
|
text
|
Put the line as a separate line as fixed
|
3.2.5. Headers
request
|
argument
|
meaning
|
h{0-5}
|
text
|
create a chapter/section/... title
|
header
|
none
|
include the file header if that seems appropriate
|
hu
|
text
|
Header, unnumbered
|
appendix
|
none
|
change level 1 header to alpha-style and start from A
|
3.2.6. Other
request
|
argument
|
meaning
|
author
|
text
|
specify the name(s) of the author(s)
|
title
|
text
|
specify the title for the documen
|
subtitle
|
text
|
specify the subtitle for the documen
|
keywords
|
comma separates list
|
set a list of keywords for HTML-meta
|
cover
|
file name
|
use the image in file name as cover
|
global
|
variable value
|
set the variable to value globally
|
hr
|
none
|
horizontal line
|
html
|
htmlcode
|
insert the htmlcode in the HTML-documents only
|
img
|
image captiontext scale
|
include an image here; caption text is optional; scale is optional, but it must be numbers only
|
video
|
video file
|
add a video (in www) or an image from a video (in pdf)
|
link
|
link text
|
provide a link
|
headerlink
|
link text
|
a link that is used only in the header
|
map
|
image image_file
|
Map creates a clickable map in HTML or an image in PDF.
|
map
|
field link coordinates
|
Creates a click-field on the current map.
|
set
|
variable value
|
set the variable to value from now on
|
date
|
none
|
print the date on which the in to in3 processor ran.
|
3.2.7. Blocks
Tables, maps, images and lists are defined as block requests. They should start on a new alinea
and end with an alinea (i.e. a blank line).
There are a few block-specific requests.
|
|
pre
|
none
|
starts or stops a pre-formatted text
|
block
|
type name
|
creates a specific block type with a specific name
|
block format
|
formatstring
|
specifies formats for the block
|
block
|
(without args)
|
close the block
|
A block is a set of lines that are handled by an additional program. The output-handlers
should provide a comparable output for HTML, text et cetera, but the format may vary
wildly.
Output handlers may even crash if the block contents poses an impossible problem
for them. The output handler for text has a problem with anything graphical.
|
|
There is some influence on the formatting possible
with the
block format
request, but it is up to the output handler to determine whether such a request is
silently ignored or honored. The general format of the format string is a number of
variable=value
pairs, separated by spaces.
Currently implemented is:
|
|
variable
|
HTML
|
www
|
pdf
|
txt
|
meaning
|
scale=75
|
x
|
-
|
-
|
-
|
Scale the output of the block to 75%
|
The following block types are implemented:
|
|
pre
|
Acts the same as the pre request.
|
gnuplot
|
The external program gnuplot is used to create an image that is included.
|
eqn
|
The lines are fed through eqn to provide a graphical image.
|
texeqn
|
The lines are passed to LaTex for formatting
|
pic
|
The lines are processed by pic to provide a graphical image.
|
music
|
The lines are passed to Lilypond for music typesetting.
|
classxx
|
The lines are formatted as classxx (with xx the name). See stylesheets.
|
If the name of the block is missing, there will be some random name, which is
most likely relatively unique.
|
|
In addition, a request
codefile
can be used to generate a pre-formated block of text from an external file.
|
|
3.3. Variables
The concept of variables is used to control the behavior of the in-scripts. Variables may be
set globally or from a point in the text. If a variable is set as global, the last value in the
input file is used from the beginning. Global variables may be overridden by set requests.
|
|
Variables have consequences.
|
|
Variable
|
active
|
Meaning
|
interpret
|
global
|
0=only accented characters 1=% style interpretation 2=direct interpretation |
notes
|
direct
|
0=no left or side notes 1=only leftnotes 2=only sidenotes 3=both |
H1
|
direct
|
Number for the next chapter
|
H2
|
direct
|
Number for the next section
|
H3
|
direct
|
Number for the next paragraph
|
H4
|
direct
|
Number for the next sub-paragraph
|
markdown
|
direct
|
if 1, accept markdown format requests, 0=don't
|
inlineemp
|
direct
|
1=accept underscore underlining, star bolding and markdown links; 0=don't
|
font
|
next alinea
|
The next alinea uses the specified font.
|
Variables may have initial values
|
|
variable
|
initial value
|
interpret
|
1
|
H1
|
if the file name starts with a number and an underscore, the value of that number (e.g. 3_title: H1=3)
|
markdown
|
0, but if -m is given: 1
|
inlineemp
|
1
|
3.3.1. Interpret, markdown and inlineemp
Intrepret does an interpretation of character combinations. The character translations are governed by
character maps in
/usr/local/share.
The character maps are also used to translate non-asii characters to the different output channels.
This means that the translation is done by
in3html
and
in3tbl
(the second pass).
|
|
% argument
|
translation
|
8x
|
✂
|
8X
|
✄
|
phone
|
✆
|
plane
|
✈
|
mail
|
✉
|
write
|
✍
|
pen
|
✑
|
check
|
✓
|
CHECK
|
✔
|
wrong
|
✗
|
WRONG
|
✘
|
cross
|
✝
|
CROSS
|
✞
|
david
|
✡
|
star
|
✩
|
snow
|
❄
|
Enthusiastic markdown users would like to use mark-down syntax. The following requests
are implemented. Inlineemp allows a subset of markdown to be used.
|
|
markdown
format
request
|
allowed
when
|
use of _ or * emphasis
|
markdown=1 or inlineemp=1
|
use of [] links
|
markdown=1 or inlineemp=1
|
use of > instead of .pre
|
markdown=1
|
==== for chapters
|
markdown=1
|
---- for sections
|
markdown=1
|
hashes for titles
|
markdown=1
|
lists with 1. or a.
|
markdown=1
|
3.3.2. Notes
Notes allows you to change the notes-style.
You may be tempted to do so, but most of the times, it is unnecessary and a bad idea.
|
|
3.3.3. H1, H2 etc.
These are the chapter numbers. Chapter numbers can be set in different ways:
|
|
|
|
This also makes it possible to, for example, skip paragraph numbers to confuse the readers.
|
|
3.3.4. font
Font allows you to specify the font for the next alinea. Font is changed back to
none
at the end of the alinea. Font changes are implemented differently for the different
output processors.
|
|
in3tbl
will change the font to 1 if the font is times, 6 if the font is courier, or to the named
font otherwise.
|
|
in3html
will change the style of the alinea to alinea |
|
4. The in3 intermediate data structure
In3 is an intermediate language. The goal of the intermediate language
is to provide all the content in the right order, in such a way that the
output-filters can easily produce the output.
|
|
4.1. In3 format
The format of in3 is as follows:
|
|
{IN3 TAG}content
In3 tags are meant to be generated by the in3 pre-processors, but their content
should be fairly readable. The following tags are used:
|
|
4.1.1. General
tag
|
Argument
|
meaning
|
AUTHOR
|
name(s)
|
Name of the authors
|
COVER
|
imagefile
|
Use the image in imagefile as cover
|
DEBUG level
|
message
|
Debugging information. Discarded.
|
HTML
|
htmlcode
|
insert html code only into HTML output.
|
IMAGE
|
filename
|
Include an image here
|
VIDEO
|
filename
|
Include a video here
|
LINE
|
Draw a horizontal line
|
|
LINK
|
destination text
|
Generate a hyperlink, if applicable
|
LST
|
text
|
The line is in fixed on a separate line
|
MAPSTART
|
Start a clickable map
|
|
MAPPICT
|
filename
|
Use the image for the map
|
MAPFIELD
|
link coordinates
|
Create a click-field on the map
|
MAPEND
|
End the current map
|
|
NOP
|
No Operation; line is discarded
|
|
SET
|
variable value
|
Set variable to value
|
SUBTITLE
|
text
|
Create a subtitle for the document
|
TITLE
|
text
|
The title of this document
|
KEYWORDS
|
comma separated list
|
List of keywords for the HTML-header
|
4.1.2. Headers
HEADER level
|
text
|
Header at level with text.
|
HEADUNNUM level
|
text
|
An unnumbered header at level.
|
APPENDIX
|
start level 1 from A
|
4.1.3. Alineas etc.
tag
|
Argument
|
meaning
|
ALINEA
|
notes flag
|
start of a new alinea; 0:no notes, 1:leftnote, 2:sidenote, 3:both
|
ALINEAEND
|
End of alinea
|
|
LEFTNOTE
|
leftnote text
|
start of the left note part
|
LINEBREAK
|
Forced line break
|
|
NOTE
|
text
|
Footnote
|
SIDENOTE
|
text
|
Sidenote
|
4.1.4. Tables and Lists
tag
|
Argument
|
meaning
|
LISTALPHAEND
|
level
|
End alpha list
|
LISTALPHASTART
|
level
|
Start a alpha-list
|
LISTALPHAITEM
|
text
|
alpha list item
|
LISTDASHEND
|
level
|
End dash list
|
LISTDASHSTART
|
level
|
Start a dash-list
|
LISTDASHITEM
|
text
|
Dash list item
|
LISTNUMEND
|
level
|
End numeric list
|
LISTNUMSTART
|
level
|
Start a numeric-list
|
LISTNUMITEM
|
text
|
numeric list item
|
LITTERAL
|
text
|
text to be outputted as pre-formatted text
|
TABLECEL
|
text
|
Create a table cell with text as content
|
rs=x
|
Tag that allows the cell to span rows
|
|
cs=x
|
Tag that allows the cell to span columns
|
|
TABLEEND
|
End of a table
|
|
TABLEROW
|
Start a new table row
|
|
TABLEROWEND
|
End of a table row
|
|
TABLESTART
|
Start of a table
|
4.1.5. Character formatting
tag
|
Argument
|
meaning
|
TEXTBOLD
|
text
|
Text to be written in bold face
|
TEXTITALIC
|
text
|
Text to be written in italic
|
TEXTUNDERLINE
|
text
|
Text to be underlined
|
TEXTNORMAL
|
text
|
Normal text as part of the alinea body
|
4.2. Additional remarks
There are a number of yet undocumented features. I will try to document them when I have the time..
|
|
5. Stylesheets
In3 supports stylesheets per output-type.
It is also possible to put some information in
meta.in.
|
|
5.1. Meta.in
The goal of
meta.in
is to provide meta-information about the text. It is not meant to generate output.
In a
meta.in
you generally provide information like:
|
|
title
|
The title of the complete document
|
subtitle
|
The subtitle of the complete document
|
author
|
The author
|
cover
|
The image that should be on the cover. Using an image that is 1200x1600 gives the best results.
|
set cp2, cp3 ...
|
set conditional new page to keep headers with their text.
|
As an example,
https://dullaart.website/oevres_literaires_francaises/total.pdf
uses the following
meta.in:
|
|
.cover cover.jpg .title Sélection d'oevres littéraires .subtitle Condensées et annotées à l'usage de l'enseignement secondaire .author L. Dullaart .keywords French litterature, abstracts, literature français, enseignement, uittreksel Frans .set cp2 15 .set cp3 12
5.2. HTML style sheet
If a
stylesheet.css
exists in the current directory, it is called in the HTML code. You can
create styles for all the normal HTML elements.
Example:
|
|
table.normal {
border: 1px solid #ddd;
}
In addition,
in3html
creates div-containers for specific text-elements:
|
|
class/style
|
text element
|
example
|
alinea
|
standard alinea
|
·alinea { background-color: #DDDD00; }
|
alinea
|
alinea with a specific font
|
·alineacourier { font-family: "Courier New", Courier; }
|
fixed
|
font for fixed character-width
|
·fixed { font-family:courier, "courier new", monospace; }
|
cel
|
cell in a normal table
|
·cel { background-color: #DD00DD; }
|
left
|
left notes
|
·left { font-size: 80%; }
|
list
|
format for all lists
|
·list { background-color: #00DDDD; }
|
side
|
side notes (right hand side)
|
·side { font-size: 50%; background-color: #DD0000; }
|
table·note
|
the layout of notes; mostly used to align notes
|
table·note td { vertical-allign: top; }
|
toc
|
Table of contents
|
·toc { color: #000000; background-color: #DDDDDD; width: 100%; }
|
td.leftcol
|
column of the left-notes
|
td.leftcol { width: 15%; }
|
td.alineacol
|
column of the alinea
|
td.alineacol{ width: 15%; }
|
td.side
|
column of the side-notes
|
td.sidecol { width: 15%; }
|
For class blocks, a specific class is created, with the name of the block. These can
be used in the css sheet, for example:
|
|
div.classtest {
color: #BB0000;
}
with a block definition of
|
|
.block classtest this is in the block .block
will produce:
|
|
this is in the block
5.3. Groff style sheet
For Groff, a modified set of mm macros, called
in,
is used.
|
|
Example:
|
|
.ds Licon "Table of Contents" .nr Ej 1 .ds HF HB HB HI HI I I I .ds HP 16 12 12 0 0 0 0 .nr Hb 4 .nr Hs 1 .nr Hps 0 .ds pg*header ''- \\nP -''
The stylesheet for groff, which is called
stylesheet.mm,
because I used mm before I started tinkering with the groff macro's, can be used to change
the appearance of the pdf-files. Most of the information is the same as for the mm macro set.
Note that in3 does not (yet) support all the possibilities that an mm document has. Currently
supported is:
|
|
.ds licon txt
|
Use txt as the header of the table of contents.
|
.nr Ej n
|
Eject a page before a header at level n
|
.nr Eo n
|
Eject to make sure separator pages and H1 are on odd numbered pages.
|
.ds HF l1 l2 ...
|
Define the header font for level l1, l2, ... Use either numerical font or by groff abbreviation
|
.ds HP l1 l2 ...
|
Define the header pitch size for level l1, l2, ... 0 is the same size as normal text.
|
.nr Hb n
|
Heading break level
|
.nr Hc n
|
Heading center level
|
.nr Hs n
|
Heading style; 0-> 1.1.1... , 1-> single
|
.ds pg*header ''text''
|
Use text as page header
|
.ds pg*footer ''text''
|
Use text as page footer
|
As an example,
https://dullaart.website/oevres_literaires_francaises/total.pdf
uses the following
stylesheet.mm:
|
|
.nr Ej 1 .nr Eo 1 .ds HF 3 3 2 2 2 2 2 .nr Hb 4 .nr Hs 1 .nr Hps 0 .ds HP 14 12 12 0 0 0 0 .ds Licon "Table des mati\[`e]res .ds pg*header .ds pg*footer ''- \\nP -''
Fonts can be loaded at positions to change the appearance of the document.
The font number can also be used the
HF
definition of header-fonts. The following fonts are default:
|
|
Nr
|
Font
|
Used for
|
1
|
Times
|
normal text, lists etc. Also for underlined text
|
2
|
Times Italic
|
Italic text
|
3
|
Times Bold
|
Bold text
|
4
|
Times Bold Italic
|
Bold italic text
|
6
|
Courier
|
fixed fonts
|
In addition, in3 will download the font SFOR to provide russian characters. The font is loaded
and referenced by name, never by number.
|
|
For class blocks, defined with
block classxxx,
an environment can be created wth the class name. Within the environment, all things
may be changed. At the end of the block, the environment will be popped off the stack.
Because classes are implemented as environments, all class blocks will produce a line
break in the pdf output. This means that the PDF output does not support inline class blocks.
An example of the class block:
|
|
.ev classtest .gcolor red .ev
6. Images and blocks
6.1. Images
Images are used with the .img or .map tags. The configyour-script
will try to match the image in the .in file with an existing image file.
There is a sequence to the matching:
|
|
| |
Note that gnuplot and eqn images can be created in blocks, which
keeps the information with the rest of the text, and which may be
more flexible.
|
|
Example of a .xcf image: The image below is defined as
img IMG_9039.png
|
|

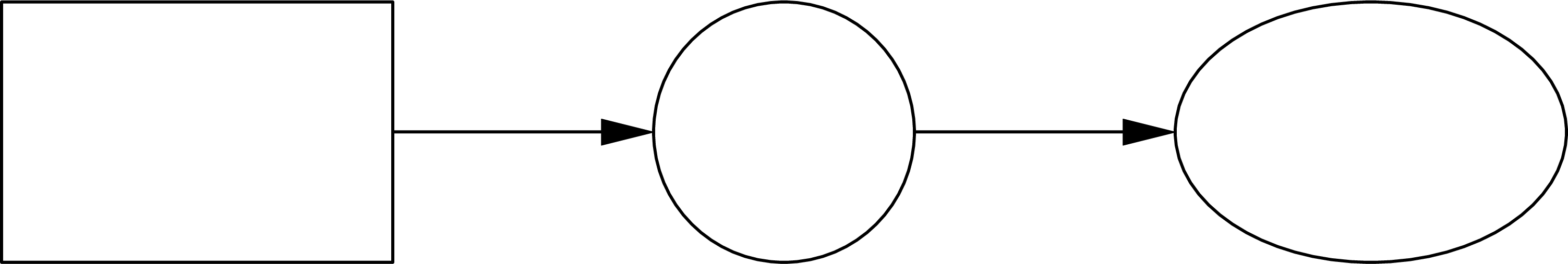
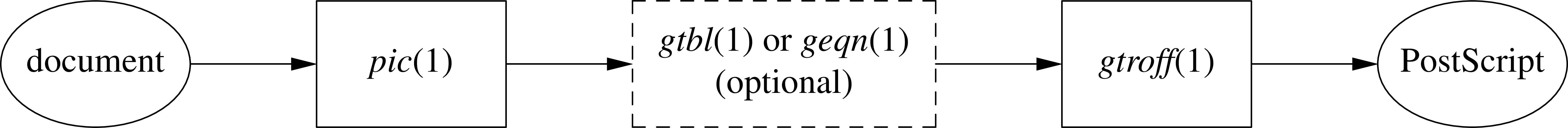
Example of an image generated by
dia :
|
|

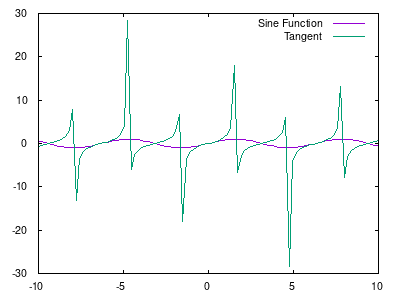
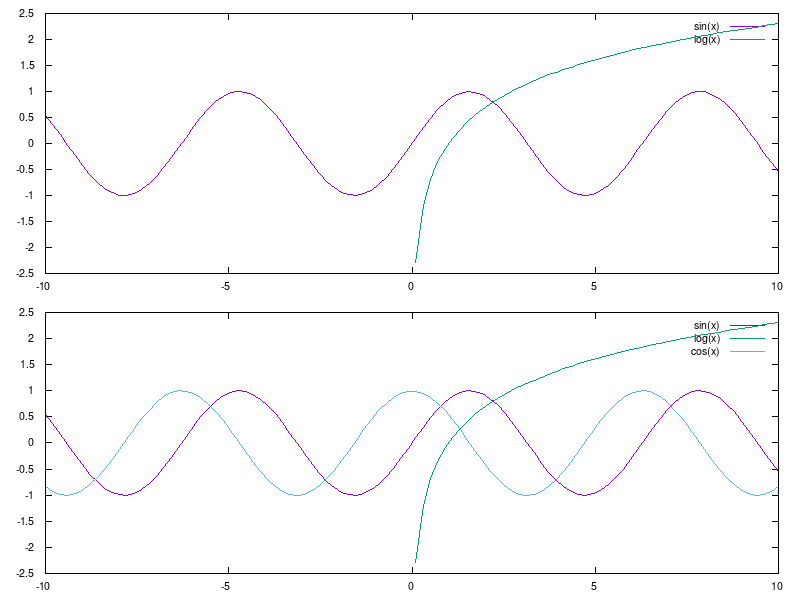
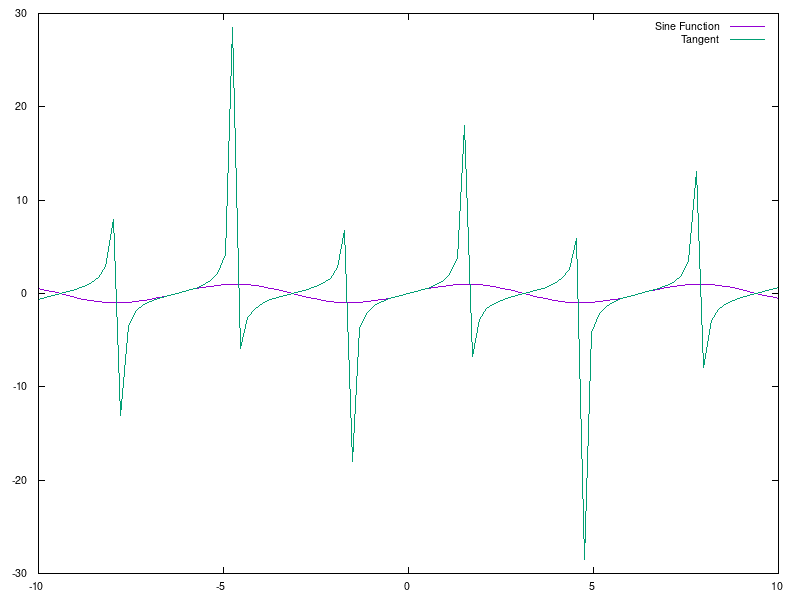
And an example of a gnuplot. The gnuplot file contains:
|
|
set terminal png size 400,300 enhanced font "Helvetica,20" set output 'gnuplot.png' plot sin(x) title 'Sine Function', tan(x) title 'Tangent'

eqn
can also be used to generate an image. The
EQ
and
EN
tags must be present and the source file must end with
.eqn
|
|
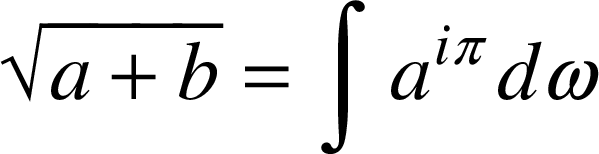
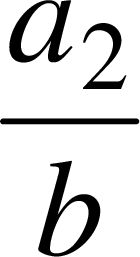
An example
|
|
.EQ
sqrt a+b = int a sup { i pi } d omega
.EN
gives:
|
|

These image-types are handled mainly by the configyour-script.
|
|
6.2. Blocks
Blocks are sets that are handled separately. They may be processed by an
external program, or provide specific information for a pre-processor of
groff.
Blocks can be named; if they are not named, a name is generated for the block.
The behavior of blocks can be different per output-processor. For example:
pic-blocks are handled as in-file commands for pic in the groff-back-end (in3tbl),
but are used to create an png image for the HTML back-ends (in3html).
|
|
There are two sorts of blocks:
|
|
| |
Inline blocks are created either with the
.inline
request, or by adding a
.block format inline
to a block. An inline block must not terminate a paragraph; there cannot be
an empty line above it and there should not be an empty line following it.
|
|
Stand alone blocks, on the contrary, must be preceded by an empty line and
followed by an empty line.
|
|
6.2.1. pre
The pre-blocktype is equivalent to the blocks created with the
.pre
tag. These kind of blocks are never used as in-line. Example:
|
|
.block pre a aa aaa aa a .block
will create:
|
|
a aa aaa aa a
6.2.2. gnuplot
Gnuplot blocks are always handled by an external program,
gnuplot.
As an example:
|
|
.block gnuplot set multiplot # multiplot mode (prompt changes to 'multiplot') set size 1, 0.5 set origin 0.0,0.5 plot sin(x), log(x) set origin 0.0,0.0 plot sin(x), log(x), cos(x) unset multiplot .block
will create:
|
|

There is of course a decision whether you want to specify the block in-line, or
use a separate file and let the configyour scripts handle everything. What I do
is when possible, keep it in a block, but is required, a separate gnuplot file
can be used.
|
|
6.2.3. pic
A pic block uses
pic
to generate a simple drawing. For the tbl back-end, this means adding the lines
as a .pic drawing. For the HTML back-end,
groff
is used to create a png file.
|
|
.block pic .block format scale=10 box; arrow;circle; arrow;ellipse; .block
will create:
|
|

Pic is used to create simple drawings. If you need something more
elaborate, use a drawing program.
gimp
or
diagram
or something like that.
|
|
6.2.4. eqn
For simple equations, use the blocktype eqn.
As an example,
|
|
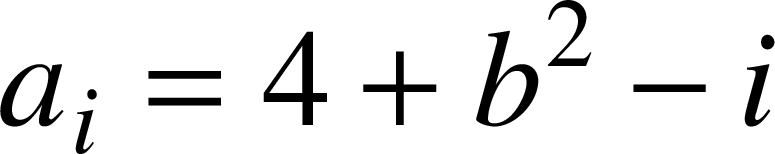
The following equation .inline eqn a sub i = 4 + b sup 2 - i is quite useful.
will produce
The following equation
 is quite useful.
is quite useful.
|
|
Like pic, the block is interpreted by the pre-processor for
groff.
|
|
6.2.5. texeqn
If the equations get more complicated or if you are diving in parts
that are not well supported in
eqn
, you might want to use a
latex
expression. Texeqn blocks automatically handle all latex eccentricities
so you can concentrate on the equation.
|
|
.block texeqn
F(x,y)=0 ~~\mbox{and}~~
\left| \begin{array}{ccc}
F''_{xx} & F''_{xy} & F'_x \\
F''_{yx} & F''_{yy} & F'_y \\
F'_x & F'_y & 0
\end{array}\right| = 0
.block
gives:
|

Texeqns are always embedded as a picture.
|
|
6.2.6. music
Music blocks are interpreted by
lilypond
with the page options set thus that the figure doesn't have
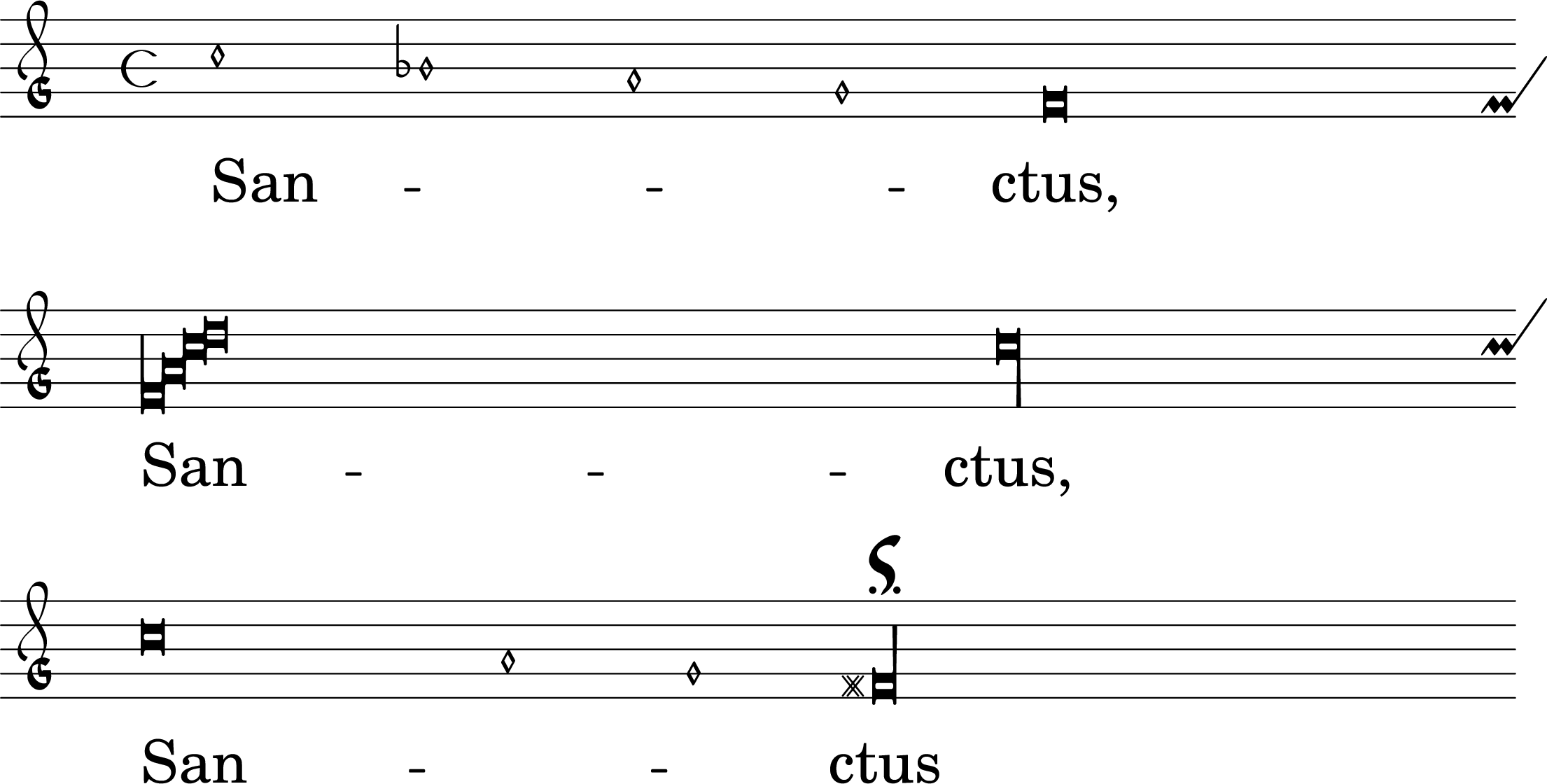
large empty spaces. As an example:
|
|
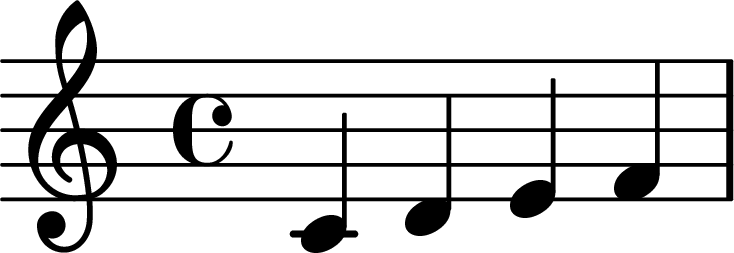
.block music
\relative c'' {
\new PianoStaff <<
\new Staff { \time 2/4 c4 e | g g, | }
\new Staff { \clef "bass" c,,4 c' | e c | }
>>
}
.block
produces:
|
|

It must be said that, though in3 is able to include images produced by lilypond,
if you want to do serious typesetting of music, lilypond is, as stand alone,
extremely powerful.
|
|
6.2.7. Class blocks
It is possible to create a block with a specific style. These are called class blocks.
The syntax is:
|
|
.block classxxx text within the block .block
The style must begin with the word
class
and the styles should be defined in the stylesheet(s).
|
|
7. Utilities
7.1. Mkinheader
Mkinheader makes header/index file for in3. It parses all the .in files
and creates, depending on the flags, an index or header.
|
|
--help
|
This help
|
-h --header
|
create an includable header
|
-i --index
|
create an index-file
|
-t
|
Don't include the total
|
-v
|
increase verbosity
|
An index file is a .in-format file; the header is an HTML-part file, which can be included
in a real HTML file.
|
|
There are two files that can be used to modify the resulting index-file:
|
|
| |
Both files are copied literally to the output.
|
|
7.2. Mk_cover
If a file
coverimage.png
exists,
mk_cover
will create a standardized cover page. The cover page is
placed in
cover.png.
|
|
8. Special subjects
8.1. Russian text
Можешь писать по русски.
To use Russian cyrilic characters in PDFs, you must first add
a cyrillic font to your groff setup.
This is not well documented and will probably take hours to research
until you find the perfect set-up. The archive
add_russian.tgz
contains everything I used, including a set-up script. However,
be warned: the
install.sh
works in MY environment and may need a little tweaking for YOUR environment.
|
|
A In3 handling markdown format
test Previous was a title with a hash.
Obvoiously, we set markdown to 1.
|
|
|
|
B Title with equals below
|
| |
Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed
do
eiusmod
tempor
incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis
|
|
|
|
B1. Title with dashes below
|
| |
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu.
|
|
| |
Fugiat nulla pariatur. Excepteur
markdown link
occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit
anim id est laborum. Below is a table with some markdown requests.
|
|
Vestibulum
|
non
|
risus eget purus semper
|
interdum. Etiam tincidunt
|
eu mi sed
|
pellentesque.
|
Maecenas
|
euismod massa nec nisl vulputate
|
mattis.
|
Morbi
luctus
nisl
|
justo,
|
et scelerisque elit sollicitudin
|
nec. Pel
|
entesque
|
feugiat urna sit
|
amet ex venenatis, sed auctor
|
mi blandit.
|
Suspendisse
|
gravida ac lacus
|
eget maximus. Morbi eget
|
purus mol
|
is,
|
sollicitudin ipsum eu,
|
dapibus risus. Mauris molestie
|
fringilla
|
leo.
|
Sed
mauris
vestibulum eu
|
sem faucibus eleifend.
|
Phasellus et quam est. In ut turpis ultricies, blandit turpis at, lobortis quam. Duis convallis pretium feugiat. In hac habitasse platea dictumst. Curabitur quis pretium nunc. Morbi ut elit magna.
Praesent laoreet ornare purus, sit amet bibendum metus venenatis
vel.
And a test with a mark-down block.
|
|
Cras congue felis a arcu feugiat malesuada venenatis sit amet magna. Mauris interdum pellentesque urna vel pulvinar.
Curabitur id sodales risus. Sed a congue est.
|
|
Aenean rhoncus metus diam, vel aliquam risus suscipit in. Sed
arcu risus, vehicula eu felis sed, placerat placerat ipsum. Nam
ipsum sapien, suscipit vulputate vestibulum sed, pharetra nec
ante.
And yet another type of markdown block.
|
|
Duis eget arcu vel metus interdum eleifend non vel leo. Fusce ultrices imperdiet ante, id ornare enim venenatis et. Nam eu luctus nibh. Suspendisse id gravida turpis, at blandit sapien.
Ut consequat ex tellus, ac efficitur mauris efficitur vel. Phasellus
vel lectus imperdiet, eleifend risus vitae, aliquam orci. Nam
vulputate porta nisi quis pretium. Pellentesque vel lectus ornare,
|
|
| |
interdum eros in, aliquam eros. Integer metus leo, commodo et
lobortis in, tincidunt sed sapien. Pellentesque a quam dapibus,
eleifend diam a, ultricies augue.
|
|
C In-type formatting tests
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque
laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis
et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam
voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia
test furtheron with markdown=0.
|
|
| |
a. gammalist, markdown style.
b. deltalist. This does not work anymore
|
|
consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro
test dashlist with some formatting.
|
|
|
|
Lorem ipsum dolor sit amet,
consectetur adipiscing test bold text
elit. Sed vitae
urna sit amet lacus lacinia placerat id placerat lacus. Duis sagittis yet another table test.
|
|
vel metus
|
eget scelerisque.
|
Nullam ultricies
|
euismod nulla, faucibus
|
feugiat
|
lectus malesuada
|
vel. Integer
|
fringilla tortor a mauris
|
venenatis,
|
id faucibus mi
|
auctor. Etiam
|
odio libero, cursus vel
|
orci eget,
|
ultricies maximus
|
metus. Praesent
|
lorem lorem, lobortis
|
quis turpis
|
et, maximus
|
tincidunt nisl.
|
Aliquam eleifend arcu
|
turpis,
|
vitae consequat
|
libero hendrerit
|
in.
|
Nulla venenatis orci vitae interdum tincidunt. Mauris id felis
a metus euismod sodales. Nam pulvinar neque vel magna efficitur,
ac cursus leo iaculis. Fusce elementum, neque id bibendum pellentesque,
eros tellus venenatis velit, quis mattis diam neque eleifend ex.
Pellentesque vel mauris nec mauris viverra molestie.
And a table test with some row and colspans.
|
|
Mauris
|
ultricies
|
|||
ultricies
|
odio,
|
luctus
|
maximus
|
leo
|
pellentesque
|
ut.
|
Fusce
|
pulvinar
|
libero
|
eu
|
dui
|
porttitor,
|
sed
|
|
varius
|
nulla
|
mattis.
|
||
Nunc in aliquam orci. Morbi in purus porta, congue nisi molestie,
molestie quam. Sed gravida quis dolor ullamcorper fringilla. Maecenas
vitae feugiat nunc. Pellentesque rhoncus lacus ac magna ullamcorper
euismod. Nunc sagittis, sem faucibus commodo convallis, leo neque
vulputate ex, accumsan cursus nulla nisl et nibh test the variables that are set.
|
|
Curabitur at
erat a justo lacinia fringilla quis quis purus. Nulla et vehicula
nisl, nec gravida ligula. Quisque porta aliquam maximus. Aliquam
test lst for listings without box.
|
|
iaculis massa ante, ac vestibulum risus Aliquam in semper at. volutpat tellus, sit amet aliquet risus. Sed vel ante condimentum, |
|
porta orci tempus, ultricies ligula. Sed laoreet eros sapien,
vitae dictum nulla tincidunt quis.
|
|
D Nam et elementum massa.
Interdum et malesuada fames ac ante ipsum
primis in faucibus.
|
|
D1. Etiam sodales arcu a nisl pretium pellentesque.
Praesent eu dui a dui lacinia facilisis ac eu nisi. Maecenas ultrices,
magna a malesuada rhoncus, arcu enim aliquet sapien, sed congue
augue leo vitae tellus.
|
|
D1.1. Duis auctor finibus accumsan.
Mauris ut
est magna. Pellentesque nisl orci, ullamcorper sed tempus sit
amet, porta rhoncus dolor.
|
|
D1.1.1. Suspendisse at nisi magna.
Duis sodales,
mauris vitae sollicitudin placerat, neque mi rutrum tellus, quis
accumsan neque metus non eros.
|
|
D1.1.1.1. Aenean quis lectus efficitur.
Mollis
turpis gravida, tempus ligula. Donec eros felis, pellentesque
eget malesuada lobortis, rutrum eu nisi.
|
|
Aenean luctus, velit eu eleifend volutpat, tortor dolor finibus
nulla, vitae consectetur turpis neque ut dui. Suspendisse potenti.
Praesent sit amet efficitur lectus. Sed at diam sit amet nisi
commodo tincidunt eu eget diam. Praesent sodales nisi tempus erat
efficitur rutrum vel in ante. Proin sapien nulla, mollis at molestie
a, blandit vel leo. Donec commodo nibh vel egestas facilisis.
Ut ante nulla, vestibulum vel odio eu, ullamcorper fringilla ipsum.
Pellentesque sed tortor tincidunt, dapibus est ut, ullamcorper
lectus. Nam id ultricies erat. Nulla hendrerit ligula non velit
dapibus bibendum. Aliquam imperdiet, quam ut ullamcorper pharetra,
sem risus mattis elit, sed fringilla leo tellus ut nisi. Quisque
quis turpis lobortis metus consequat consequat vitae et felis.
|
|
Vivamus eu arcu molestie, tempus nulla eget, mattis dui. Nulla
fermentum at arcu nec egestas. Suspendisse pellentesque ultrices
rhoncus. Mauris ultrices, lectus non varius aliquam, neque quam
pharetra lectus, quis fermentum ante lacus sit amet ex. Phasellus
sollicitudin venenatis feugiat. Nam sodales augue ut urna efficitur
bibendum. Phasellus vel libero in neque fringilla ornare a porttitor
odio. Donec vitae diam lacus.
|
|
Curabitur convallis, augue at fringilla malesuada, quam leo semper
ipsum, dapibus malesuada nisi mauris non tortor. Donec viverra
purus ac nulla malesuada vehicula. Mauris ut urna nec nibh consectetur
egestas. Ut non orci vel nisl fermentum gravida. Nunc ultricies
facilisis finibus. In urna tellus, accumsan sed auctor non, lacinia
non urna. Aliquam eget pharetra ex. Pellentesque lobortis faucibus
porta. Mauris pretium nibh a sapien bibendum commodo. In eleifend
lorem sed consequat aliquam. Phasellus faucibus imperdiet aliquam.
|
|
Sed et auctor tortor, quis mollis magna. Donec congue eros in
ex dapibus, quis ullamcorper purus tincidunt. Pellentesque in
ipsum sed tortor interdum aliquam eu sit amet orci. Donec vitae
pulvinar leo, id finibus odio. Quisque facilisis nisi vel fermentum
condimentum. Vestibulum rutrum diam et orci commodo blandit in
non mauris. Maecenas dignissim vehicula leo sed congue. In et
arcu felis. Suspendisse dictum ligula vel arcu elementum consequat.
|
|
Ut lacinia justo at dictum faucibus. Suspendisse id lorem vel
mi mollis hendrerit et in lacus. Praesent dapibus ac ex ac tristique.
Quisque et massa sed sapien viverra auctor a egestas diam. Donec
condimentum urna et auctor consequat. Maecenas lacus mauris, varius
et accumsan in, facilisis et nulla. Nulla facilisi. In eu ipsum
felis. Cras posuere a felis sit amet luctus. Mauris eget nisi
sagittis eros maximus rutrum at in massa. Nunc neque elit, tempor
at turpis quis, convallis commodo massa. Vivamus sit amet rhoncus
arcu. Sed elit tortor, tincidunt in odio eu, mattis bibendum libero.
Ut sed arcu non libero iaculis hendrerit.
|
|
Phasellus iaculis lacus in dignissim sollicitudin. Donec feugiat
egestas sodales. Ut blandit gravida velit, ac semper lacus varius
sit amet. Sed volutpat aliquam eros vel mattis. Suspendisse nec
tempus lectus, vitae feugiat eros. Quisque nisi risus, tincidunt
id turpis nec, euismod consectetur nunc. Aenean dui elit, auctor
eget lorem vel, semper vestibulum ante. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Suspendisse potenti. Donec tempor est at dui laoreet, ac sagittis
nulla lacinia. Ut nec pharetra lacus. Donec ac augue id velit
gravida gravida in eu sem. Etiam nec mi luctus, condimentum magna
eu, pellentesque ligula. Vivamus et mattis ipsum, sed pretium
risus.
|
|
E Blocks
Nec faucibus elit fermentum nec. Duis
in justo non risus tincidunt vestibulum. Sed gravida sodales augue,
a pulvinar lorem tincidunt eget. Curabitur nec bibendum diam,
rutrum aliquet elit. Sed aliquet nulla id nulla iaculis, sed fringilla
ligula malesuada. Nunc sagittis et mi vel egestas.
A test for images of different sizes.
|
|





Vivamus mollis
elementum purus, pharetra blandit elit suscipit ac.
|
|
E1. Curabitur id ante placerat
Porttitor sapien non, tincidunt tellus.
Sed tristique molestie purus in euismod. Donec ac risus lacinia,
consectetur tortor eget, test a pre-block iaculis nulla.
|
|
In posuere sollicitudin purus, ut facilisis dolor rhoncus sed. Integer sit amet tellus arcu.
Praesent non ex nec ligula finibus posuere. Donec efficitur
bibendum purus non suscipit. Cras feugiat tempor nibh, in interdum
sapien varius vitae.
|
|
E2. Aenean vulputate iaculis fringilla
Praesent nec tincidunt metus.
Phasellus eu diam vitae nulla convallis pretium in eget ligula.
Aenean viverra mauris non lorem accumsan facilisis. Mauris venenatis
finibus augue. Quisque arcu turpis, eleifend venenatis turpis
|
|
Now follows a test of a gnuplot-block, named t1.
|
|

Ac, pulvinar euismod mi. Donec feugiat, eros sed finibus commodo,
nisi mi malesuada lacus, eu laoreet est lacus sit amet velit.
|
|
A test of a block with an equation and format scale=25:
|
|

Proin eget nisl est. Proin semper, elit in accumsan gravida, nibh
tortor pulvinar mauris, ut lacinia lectus nulla id est block
with pic language.
|
|

Phasellus
quis hendrerit nisl test a music block.
|
|

Nulla venenatis justo nec velit pellentesque
congue. In mattis mattis velit, aliquet fermentum nulla maximus
eget. Aenean quis mauris imperdiet, pharetra odio tempor, tincidunt
quam.
|
|
F Nam ex ante
Aliquet sit amet dolor id, malesuada commodo justo.
Sed nisl ligula, maximus in sem non, convallis interdum lectus.
Duis ac eros non orci pharetra vulputate ac non purus.*
Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Maecenas elit metus, dapibus sed purus eu, tincidunt hendrerit
quam. Sed id arcu dictum, interdum nisl vulputate, faucibus urna.
Aliquam erat volutpat. Aliquam pulvinar porta erat at rhoncus.
Aenean quis fermentum risus. Phasellus porttitor velit eros, in
posuere quam tincidunt ac.
|
This is a side note
|
F1. Phasellus ullamcorper ut magna nec rhoncus
|
Phasellus
| hendrerit dui nec eros molestie, nec gravida ex commodo. Nam ornare odio ut ipsum faucibus, vitae consectetur orci facilisis. Integer sit amet nunc vulputate, venenatis dolor eget, consectetur diam. Praesent placerat dignissim ex, ut luctus nunc fringilla nec. Quisque facilisis faucibus malesuada. Suspendisse interdum neque ac blandit placerat test side notes and leftnotes. |
|
|
Aliquam
| erat volutpat. Vestibulum bibendum, tellus vel sodales ultrices, risus dolor tristique mi, vitae porta nisl est condimentum dui. |
|
|
Curabitur
| ut orci lorem. Morbi ullamcorper tincidunt urna sit amet luctus. Donec elementum lectus finibus, pellentesque felis vel.* Nullam feugiat hendrerit nisi, eu maximus lorem bibendum vitae. Fusce eget tortor tincidunt, mollis enim pharetra, venenatis enim. |
placerat purus
|
F2. Proin sollicitudin nec quam ut sagittis
Donec pharetra elementum
commodo.
A test with a Tex-block:
|
|

subscript superscript
Cras interdum purus eu enim egestas suscipit. Nullam
bibendum, ante molestie hendrerit placerat, tortor justo mollis
neque, et tincidunt augue nunc nec neque. Donec pulvinar sed magna
eu bibendum. Ut feugiat eros sit amet metus consequat dictum.
Vivamus lobortis posuere
lectus
eget ullamcorper. Donec tincidunt
risus volutpat, elementum risus eget, viverra nisl. Quisque auctor
sit amet est quis mollis. Suspendisse malesuada magna augue, eleifend
pero no hai ullamcorper
lorem
volutpat non. Sed eget erat quis sem dignissim
varius sit amet non metus.
|
|
Integer venenatis eu sapien ut dignissim. Integer test inline eqn sit amet odio
at nibh tempus
 imperdiet in sed diam. Ut augue est, convallis
in magna et, auctor ullamcorper dui. Sed at augue aliquam, mollis
imperdiet in sed diam. Ut augue est, convallis
in magna et, auctor ullamcorper dui. Sed at augue aliquam, mollis
 arcu non, hendrerit leo. Nulla nec mollis velit. Phasellus a enim
felis. Donec vulputate, massa pulvinar lacinia molestie, leo nulla
euismod lorem, id consequat turpis risus non orci. Donec turpis
lectus, posuere ac fringilla ac, tempor id dui. Nulla pellentesque
arcu non, hendrerit leo. Nulla nec mollis velit. Phasellus a enim
felis. Donec vulputate, massa pulvinar lacinia molestie, leo nulla
euismod lorem, id consequat turpis risus non orci. Donec turpis
lectus, posuere ac fringilla ac, tempor id dui. Nulla pellentesque
 metus non massa bibendum, at accumsan nisi porttitor. Maecenas
suscipit enim tincidunt feugiat euismod. Nullam aliquet, enim
in aliquam rhoncus, justo leo rutrum quam, id blandit magna velit
sit amet velit. Phasellus convallis mi ac tellus sagittis, non
euismod justo imperdiet.
metus non massa bibendum, at accumsan nisi porttitor. Maecenas
suscipit enim tincidunt feugiat euismod. Nullam aliquet, enim
in aliquam rhoncus, justo leo rutrum quam, id blandit magna velit
sit amet velit. Phasellus convallis mi ac tellus sagittis, non
euismod justo imperdiet.
|
|
G inline test
Sed nec efficitur ipsum. Nunc eget odio purus. Proin hendrerit
ultricies purus nec interdum. Vestibulum efficitur odio magna
test with an inline eqn block.
 Maecenas erat lacus, elementum eget justo quis, faucibus hendrerit
nisl. Etiam elit ipsum, volutpat a semper vitae, ultricies sit
amet odio. Nam in ex odio. Morbi quis sem pulvinar, imperdiet
eros eu, rhoncus velit. Mauris eu egestas elit, non varius odio.
Donec aliquet, velit a faucibus porttitor, diam elit commodo massa,
and test a texeqn inline.
Maecenas erat lacus, elementum eget justo quis, faucibus hendrerit
nisl. Etiam elit ipsum, volutpat a semper vitae, ultricies sit
amet odio. Nam in ex odio. Morbi quis sem pulvinar, imperdiet
eros eu, rhoncus velit. Mauris eu egestas elit, non varius odio.
Donec aliquet, velit a faucibus porttitor, diam elit commodo massa,
and test a texeqn inline.
 nec ullamcorper erat nisi vitae dui. Etiam quis quam sit amet
purus posuere luctus eget vitae enim. Aliquam quis sodales erat,
in lobortis orci. Maecenas maximus, nunc molestie elementum molestie,
lorem orci cursus purus, eget ornare odio diam vel justo. Sed
vehicula facilisis felis, ac tincidunt massa vehicula in.
A test with inline music.
nec ullamcorper erat nisi vitae dui. Etiam quis quam sit amet
purus posuere luctus eget vitae enim. Aliquam quis sodales erat,
in lobortis orci. Maecenas maximus, nunc molestie elementum molestie,
lorem orci cursus purus, eget ornare odio diam vel justo. Sed
vehicula facilisis felis, ac tincidunt massa vehicula in.
A test with inline music.
 Etiam ornare purus sagittis nibh vulputate, sed lobortis ipsum
mollis. Ut eget enim massa. Quisque venenatis nibh massa, at facilisis
diam maximus vel. Vivamus sed mi sit amet risus aliquam imperdiet.
Vestibulum neque nisi, commodo id lorem quis, volutpat laoreet
sapien. Sed dictum lorem at justo pellentesque maximus. Sed ac
test table with inline eqn and music.
Etiam ornare purus sagittis nibh vulputate, sed lobortis ipsum
mollis. Ut eget enim massa. Quisque venenatis nibh massa, at facilisis
diam maximus vel. Vivamus sed mi sit amet risus aliquam imperdiet.
Vestibulum neque nisi, commodo id lorem quis, volutpat laoreet
sapien. Sed dictum lorem at justo pellentesque maximus. Sed ac
test table with inline eqn and music.
|
|
char
|
subscript
|
result
|
a
|
b
|

|
b
|
c
|

|
c
|
a
|

|
More complex
|

|
|
With music
|

|
|
Or a picture
|

|
|
Even an image
|

|
|
Erat ac erat viverra commodo sollicitudin ac lorem. Phasellus
ut molestie nunc, sit amet vestibulum erat. Nunc vel enim quis
lorem posuere ultricies. Mauris ut ullamcorper lacus.
|
|
Morbi aliquam nibh at imperdiet tempus. Phasellus vel quam tellus.
A test with a dashlist containing italic, an equation and music.
|
|
|
|
Pellentesque vitae condimentum massa. Vestibulum sodales, leo
nec fermentum suscipit, lectus nibh ultricies nunc, eget porttitor
mi sapien nec dui. In non suscipit ante, blandit tincidunt tortor.
Maecenas at enim luctus tortor finibus facilisis. Suspendisse
in lacinia quam. Nulla iaculis rutrum ullamcorper. Proin a arcu
rutrum, efficitur nulla vel, blandit est. Nulla tempus auctor
placerat. Vivamus non lacus quis augue sollicitudin imperdiet.
Nulla facilisi. Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos. Nullam ultrices, arcu
at faucibus fermentum, ex mauris viverra sapien, quis pellentesque
tortor justo eu nulla. Donec eget arcu quam. Nulla dui sapien,
feugiat sit amet elementum id, condimentum et est.
|
|
Vivamus ultrices arcu mauris, id feugiat ante pulvinar eget. Sed
elit nisl, rhoncus at dapibus vitae, suscipit euismod sem. Sed
ut bibendum augue. Integer volutpat varius mauris. Nam luctus
mi pulvinar, mattis sem a, dictum lacus. Cras eu fringilla ipsum.
Donec id aliquam metus. Duis congue ligula vel felis dignissim
rutrum. Suspendisse vitae nisl orci.
|
|
Cras et consectetur massa. Quisque ac scelerisque sapien, sit
amet lacinia ante. Morbi scelerisque neque nibh. Cras mattis,
enim molestie condimentum vulputate, neque risus euismod risus,
ac auctor sem leo non ante. Donec elementum, enim vitae placerat
consectetur, magna lorem imperdiet elit, semper vulputate mauris
mauris non eros. Pellentesque feugiat et mauris condimentum tempus.
Quisque nec placerat libero. Maecenas magna leo, accumsan sit
amet faucibus eu, fermentum vitae felis. Duis tristique volutpat
tellus, vel ultricies felis. Aenean gravida consequat sodales.
|
|
Ut efficitur accumsan massa, et gravida felis malesuada non. Nunc
suscipit mi nec bibendum bibendum. Aenean fringilla, enim eget
egestas dignissim, dui purus fermentum ipsum, nec dapibus arcu
mauris in erat. Cras pulvinar lobortis fringilla. Maecenas vitae
nisi eu enim consectetur convallis. Nunc ut viverra lectus. Maecenas
tincidunt eros sed massa sollicitudin semper. Pellentesque rhoncus
ultrices magna, sed rutrum dolor dignissim nec. Aliquam maximus
volutpat odio, in interdum nisl iaculis sit amet. Morbi turpis
erat, pharetra sed bibendum ac, pellentesque at est. Etiam id
tortor laoreet, suscipit ex vel, eleifend nisl. Phasellus nec
risus eu ex accumsan aliquam. Praesent nec euismod augue. Lorem
ipsum dolor sit amet, consectetur adipiscing elit. Fusce id est
gravida, vestibulum dui in, molestie sapien.
|
|
Etiam aliquet, nisi sit amet consectetur rhoncus, mauris augue
maximus augue, ut pretium ipsum libero vitae velit. Integer convallis
nisi velit, vitae sodales risus pulvinar sed. Nam vestibulum vehicula
lorem, id pharetra nulla. Proin vel pharetra orci. Sed tempus
volutpat nulla eu dapibus. Mauris vitae nisi at tortor tincidunt
finibus quis ut dui. Vivamus dictum maximus diam vitae aliquet.
Maecenas feugiat viverra suscipit. Sed fringilla nec dui vel consectetur.
|
|
H Special characters
Praesent ligula
urna, pulvinar sed auctor sit amet, pellentesque id ante. Aliquam
dignissim lacinia dui aliquet ultrices. Aliquam pharetra, quam
nec tincidunt sodales, velit
 sapien mattis arcu, id pretium odio
lorem vel metus.
sapien mattis arcu, id pretium odio
lorem vel metus.
|
|
Этот список был составлен для суммирования некоторых часто задаваемых
вопросов (FAQ), вместе с ответами на них, в удобной форме.
Структура этого FAQ кардинально изменилась по сравнению с последней версией.
В разделе `Как читать этот FAQ и его структура' объяснены детали этой новой
структуры.
|
|
Cras vitae tincidunt orci. Donec dictum nibh
vel consequat aliquet. Quisque ante enim, vehicula eget libero
et, viverra dictum enim.
|
|
Ѐ Ё Ђ Ѓ Є Ѕ І Ї Ј Љ Њ Ћ Ќ Ѝ Ў Џ А Б В Г Д Е Ж З И Й К Л М Н О П Р С Т У Ф
Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я а б в г д е ж з и й к л м н о п р с т у ф х ц ч ш щ
ъ ы ь э ю я ѐ ё ђ ѓ є ѕ і ї ј љ њ ћ ќ ѝ ў џ Ѡ ѡ Ѣ ѣ Ѥ ѥ Ѧ ѧ Ѩ ѩ Ѫ ѫ Ѭ ѭ Ѯ
ѯ Ѱ ѱ Ѳ ѳ Ѵ ѵ Ѷ ѷ Ѹ ѹ Ѻ ѻ Ѽ ѽ Ѿ ѿ Ҁ ҁ ҂ Ҋ ҋ Ҍ ҍ Ҏ ҏ Ґ ґ Ғ ғ Ҕ ҕ Җ җ Ҙ ҙ Қ
қ Ҝ ҝ Ҟ ҟ Ҡ ҡ Ң ң Ҥ ҥ Ҧ ҧ Ҩ ҩ Ҫ ҫ Ҭ ҭ Ү ү Ұ ұ Ҳ ҳ Ҵ ҵ Ҷ ҷ Ҹ ҹ Һ һ Ҽ ҽ Ҿ ҿ
Ӏ Ӂ ӂ Ӄ ӄ Ӆ ӆ Ӈ ӈ Ӊ ӊ Ӌ ӌ Ӎ ӎ ӏ Ӑ ӑ Ӓ ӓ Ӕ ӕ Ӗ ӗ Ә ә Ӛ ӛ Ӝ ӝ Ӟ ӟ Ӡ ӡ Ӣ ӣ Ӥ
ӥ Ӧ ӧ Ө ө Ӫ ӫ Ӭ ӭ Ӯ ӯ Ӱ ӱ Ӳ ӳ Ӵ ӵ Ӷ ӷ Ӹ ӹ Ӻ ӻ Ӽ ӽ Ӿ ӿ
|
|
Phasellus efficitur arcu et hendrerit
venenatis.
|
|
œ Œ ¡ ¢ £ ¤ ¥ § ¨ © « ® ¯ ° ± ² ³ µ ¶ · ¸ ¹ º » ¼ ½ ¾ ¿ À Á
Â Ã Ä Å Æ Ç È É Ê Ë Ì Í Î Ï Ð Ñ Ò Ó Ô Õ Ö × Ø Ù Ú Û Ü Ý Þ ß
à á â ã ä å æ ç è é ê ë ì í î ï ð ñ ò ó ô õ ö ÷ ÷ ø ø ù ú û
ü ý þ ÿ Ć ć Š š Ÿ Ž ž ƒ ˇ ˘ ˙ ˚ ˛ ˝ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ
Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς
σ τ υ φ χ ψ ω ϑ ϕ ϖ ϵ ‐ – — ‘ ’ ‚ “ ” „ † ‡ • … ‰ ‹ › ‾ € ™
← ↑ → ↓ ↔ ↕ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ⇕ ⎯ ⊕ ⊗ □ ◊ ○ ☜ ☛ ♠ ♣ ♥ ♦ ✓
|
|
Pellentesque in porttitor nunc. Aliquam ullamcorper
consequat turpis, quis semper leo maximus sit amet. Praesent tempus
hendrerit ultrices. Pellentesque vel urna lectus. Nulla mattis
|
|
!TEST HTML!
|
|
ultrices pharetra. Phasellus erat massa, dignissim non gravida
|
|
-----✂---------
-----✄---------
|
|
in, tincidunt ut ligula. In hac habitasse platea dictumst. Nunc
sollicitudin tincidunt commodo.
|
|
!TEST HTML!
✂
✄
✆
✈
✉
✍
✑
✓
✔
✗
✘
✝
✞
✡
✩
❄
|
|
I Nam et elementum massa.
Interdum et malesuada fames ac ante ipsum
primis in faucibus. Etiam sodales arcu a nisl pretium pellentesque.
Praesent eu dui a dui lacinia facilisis ac eu nisi. Maecenas ultrices,
|
|
magna a malesuada rhoncus, arcu enim aliquet sapien, sed congue
augue leo vitae tellus. Duis auctor finibus accumsan. Mauris ut
est magna.
Pellentesque nisl orci, ullamcorper sed tempus sit
amet, porta rhoncus dolor. Suspendisse at nisi magna. Duis sodales,*
mauris vitae sollicitudin placerat, neque mi rutrum tellus, quis
accumsan neque metus non eros. Aenean quis lectus efficitur, mollis
turpis gravida,
tempus ligula. Donec eros felis, pellentesque
eget malesuada lobortis, rutrum eu nisi.
|
konijn
|
Aenean luctus, velit eu eleifend volutpat, tortor dolor finibus
nulla, vitae consectetur turpis neque ut dui. Suspendisse potenti.
Praesent sit amet efficitur lectus. Sed at diam sit amet nisi*
commodo tincidunt eu eget diam. Praesent sodales nisi tempus erat
efficitur rutrum vel in ante. Proin sapien nulla, mollis at molestie
a, blandit vel leo. Donec commodo nibh vel egestas facilisis.
|
konijn
|
Ut ante nulla, vestibulum vel odio eu, ullamcorper fringilla ipsum.
|
|
Aliquam imperdiet, quam ut ullamcorper pharetra,
|
Pellentesque sed tortor
|
tincidunt, dapibus est ut,
|
ullamcorper
|
lectus. Nam id
|
ultricies erat. Nulla hendrerit ligula non
|
.center velit
|
dapibus bibendum.
|
||
sem risus mattis elit,
|
sed fringilla
|
leo tellus ut nisi. Quisque
|
quis turpis lobortis metus
|
consequat consequat vitae
|
et felis.
|
Vivamus eu arcu molestie, tempus nulla eget, mattis dui. Nulla
fermentum at arcu nec egestas. Suspendisse pellentesque ultrices
rhoncus. Mauris ultrices, lectus non varius aliquam, neque quam
pharetra lectus, quis fermentum ante lacus sit amet ex. Phasellus
sollicitudin venenatis feugiat. Nam sodales augue ut urna efficitur
bibendum. Phasellus vel libero in neque fringilla ornare a porttitor
odio. Donec vitae diam lacus.
|
|
Curabitur convallis, augue at fringilla malesuada, quam leo semper
ipsum, dapibus malesuada nisi mauris non tortor. Donec viverra
purus ac nulla malesuada vehicula. Mauris ut urna nec nibh consectetur
egestas.
|
|
Ut non orci vel nisl fermentum gravida. |
|
Nunc ultricies
facilisis finibus. In urna tellus, accumsan sed auctor non, lacinia
non urna. Aliquam eget pharetra ex. Pellentesque lobortis faucibus
porta. Mauris pretium nibh a sapien bibendum commodo. In eleifend
lorem sed consequat aliquam. Phasellus faucibus imperdiet aliquam.
|
|
Sed et auctor tortor, quis mollis magna.*
Donec vitae pulvinar leo, id finibus odio. Quisque facilisis nisi vel fermentum
condimentum. Vestibulum rutrum diam et orci commodo blandit in
non mauris. Maecenas dignissim vehicula leo sed congue. In et
arcu felis. Suspendisse dictum ligula vel arcu elementum consequat.
|
Donec congue eros in ex dapibus, quis ullamcorper purus tincidunt. Pellentesque in ipsum sed tortor interdum aliquam eu sit amet orci.
|
Ut lacinia justo at dictum faucibus. Suspendisse id lorem vel
mi mollis hendrerit et in lacus. Praesent dapibus ac ex ac tristique.
Quisque et massa sed sapien viverra auctor a egestas diam. Donec
condimentum urna et auctor consequat. Maecenas lacus mauris, varius
et accumsan in, facilisis et nulla. Nulla facilisi. In eu ipsum
felis. Cras posuere a felis sit amet luctus. Mauris eget nisi
sagittis eros maximus rutrum at in massa. Nunc neque elit, tempor
at turpis quis, convallis commodo massa. Vivamus sit amet rhoncus
arcu. Sed elit tortor, tincidunt in odio eu, mattis bibendum libero.
Ut sed arcu non libero iaculis hendrerit.
|
|
Phasellus iaculis lacus in dignissim sollicitudin. Donec feugiat
egestas sodales. Ut blandit gravida velit, ac semper lacus varius
sit amet. Sed volutpat aliquam eros vel mattis. Suspendisse nec
tempus lectus, vitae feugiat eros. Quisque nisi risus, tincidunt
id turpis nec, euismod consectetur nunc. Aenean dui elit, auctor
eget lorem vel, semper vestibulum ante. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Suspendisse potenti. Donec tempor est at dui laoreet, ac sagittis
nulla lacinia. Ut nec pharetra lacus. Donec ac augue id velit
gravida gravida in eu sem. Etiam nec mi luctus, condimentum magna
eu, pellentesque ligula. Vivamus et mattis ipsum, sed pretium
risus.
|
|
Aenean urna urna, accumsan ac quam non, tincidunt mattis enim.
Curabitur lacus velit, pulvinar vitae iaculis malesuada, finibus
sit amet nisl. Curabitur volutpat luctus orci, eu placerat risus
maximus ultricies. In consequat varius turpis nec consequat. Donec
mauris turpis, pulvinar tincidunt tempus et, eleifend eu ex. Nullam
luctus ex at imperdiet scelerisque. Vestibulum diam est, commodo
vel sem et, eleifend tincidunt orci. Interdum et malesuada fames
ac ante ipsum primis in faucibus. Donec vestibulum leo a risus
mollis, at posuere velit volutpat. Phasellus elit nibh, porta
ullamcorper dolor pharetra, viverra dapibus nisi. Aenean bibendum,
metus vel suscipit tincidunt, lectus magna sagittis ex, id blandit
sem sapien et est. Cras pharetra, augue eu ultrices tincidunt,
leo metus mollis tortor, nec pretium mauris sem non tortor.
|
|
In vulputate aliquet sodales. In cursus volutpat elementum. Quisque
ut quam eu massa iaculis tempus vitae ac dolor. Cras cursus nulla
ut porttitor iaculis. Ut finibus malesuada pellentesque. Aliquam
sollicitudin ut erat in pellentesque. Ut eget purus laoreet, ultrices
dolor sit amet, faucibus elit. Suspendisse eu sem nec lectus fringilla
gravida vitae nec nisi. Fusce mattis neque at quam feugiat commodo.
Etiam a consectetur nisl, et porta turpis.
|
|
Sed tincidunt mattis lectus id porta. Phasellus diam nisi, aliquam
id augue ac, pharetra condimentum eros. Nullam ipsum dolor, auctor
quis leo eu, lobortis dignissim velit. Aenean nibh mi, gravida
eget leo fermentum, luctus aliquet urna. Sed pulvinar feugiat
justo, ut facilisis diam vehicula eu. Vestibulum luctus porttitor
libero vel ornare. Morbi bibendum vel augue nec scelerisque. Aenean
lectus purus, porttitor ut mi id, pulvinar aliquet dui.
|
|
Pellentesque sodales fringilla mollis. Integer sed mi ultricies,
scelerisque est non, egestas erat. Nam iaculis odio eget felis
congue convallis. Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos. Aliquam consectetur
enim nec ligula tincidunt, id cursus mi maximus. Nullam accumsan
sapien et metus imperdiet, et gravida libero tincidunt. Sed faucibus
posuere ex, a varius arcu dignissim tincidunt. In pretium augue
id luctus convallis. Phasellus tempor pharetra diam vitae semper.
Nullam bibendum eget dolor sit amet tincidunt. Nulla fringilla
lorem id dolor fringilla, eu maximus arcu aliquet. Curabitur id
erat sed eros consectetur egestas. Nulla tincidunt sapien purus,
sit amet euismod elit hendrerit sed. Etiam vel dapibus tellus.
Integer mattis, lorem non feugiat sollicitudin, leo justo posuere
ex, ut placerat enim massa ac magna. Nulla rutrum elit eget ante
accumsan, bibendum pharetra nibh egestas.
|
|
Duis dictum venenatis augue, hendrerit egestas quam pulvinar vestibulum.
Duis pulvinar tortor a placerat auctor. Vivamus lobortis mollis
purus eu maximus. In vel sollicitudin diam, at iaculis elit. Proin
venenatis, diam quis venenatis congue, diam nisl blandit sem,
sed venenatis enim enim sit amet leo. Maecenas id dolor nec nisi
elementum scelerisque. Etiam vulputate tristique lectus non volutpat.
Vestibulum sed dui fringilla, condimentum purus non, dictum ante.
Sed quam neque, lacinia eget blandit id, cursus sit amet risus.
Etiam a auctor risus, sit amet luctus leo.
|
|
Phasellus eget tempus ipsum. Nulla lorem nibh, laoreet in lorem
eget, rhoncus efficitur lacus. Vivamus vel tincidunt arcu. Nulla
feugiat nibh magna, quis tempor est cursus sit amet. Etiam non
rutrum tellus, nec suscipit sapien. Aenean auctor, est ut interdum
dignissim, tortor nibh aliquet lectus, at viverra libero nisi
molestie sem. Aenean sit amet odio nisi. Curabitur elementum odio
sit amet porttitor sagittis. Nunc sodales neque non arcu feugiat,
id bibendum nulla placerat.
|
|
Nulla tincidunt tempor sem, ac pellentesque sapien auctor a. Vestibulum
fermentum est ac neque commodo dictum. Donec in commodo augue.
Vestibulum non dapibus libero. Sed tincidunt sem quis lacus tincidunt
vestibulum nec consequat augue. Sed rutrum ultricies ligula, ut
lobortis justo ullamcorper ut. Nullam id commodo arcu. Etiam ut
felis eros. Morbi pellentesque mollis posuere. Integer semper
vestibulum commodo. Sed fermentum, ante et cursus viverra, leo
purus faucibus quam, ac volutpat eros magna in risus. Sed molestie
dolor non nulla volutpat, in eleifend justo tempus. Mauris id
erat id est efficitur rhoncus quis ut ex. Sed dignissim justo
ligula, ut iaculis metus pellentesque vitae. Vivamus vel sollicitudin
metus. Duis fringilla feugiat nisi sed fringilla.
|
|
Ut ullamcorper felis ac neque aliquet pellentesque. Suspendisse
id bibendum sem. Sed sollicitudin vestibulum massa, sed ultrices
turpis ornare viverra. Vivamus imperdiet, libero non laoreet mollis,
nisl urna consequat orci, et gravida justo massa vitae orci. Aliquam
dictum sagittis magna. Nam ullamcorper nibh ut odio consequat
iaculis. Proin auctor feugiat imperdiet.
|
|
J Class block, codefile, comment and video
Interdum et malesuada fames ac ante ipsum
primis in faucibus. Etiam sodales arcu a nisl pretium pellentesque.
Praesent eu dui a dui lacinia facilisis ac eu nisi. Maecenas ultrices,
|
|
magna a malesuada rhoncus, arcu enim aliquet sapien, sed congue
augue leo vitae tellus. Duis auctor finibus accumsan. Mauris ut
est magna.
Pellentesque nisl orci, ullamcorper sed tempus sit
amet, porta rhoncus dolor. Suspendisse at nisi magna. Duis sodales,
mauris vitae sollicitudin placerat, neque mi rutrum tellus, quis
accumsan neque metus non eros. Aenean quis lectus efficitur, mollis
turpis gravida,
tempus ligula. Donec eros felis, pellentesque
eget malesuada lobortis, rutrum eu nisi.
|
|
Jantje zag eens pruimen hangen oh als eieren zo groot Tuiman zag de bolle wangen sloeg de vuile gapper dood.
Aenean luctus, velit eu eleifend volutpat, tortor dolor finibus
nulla, vitae consectetur turpis neque ut dui. Suspendisse potenti.
Praesent sit amet efficitur lectus. Sed at diam sit amet nisi
commodo tincidunt eu eget diam. Praesent sodales nisi tempus erat
efficitur rutrum vel in ante. Proin sapien nulla, mollis at molestie
a, blandit vel leo. Donec commodo nibh vel egestas facilisis.
Ut ante nulla, vestibulum vel odio eu, ullamcorper fringilla ipsum.
Pellentesque sed tortor tincidunt, dapibus est ut, ullamcorper
lectus. Nam id ultricies erat. Nulla hendrerit ligula non velit
dapibus bibendum. Aliquam imperdiet, quam ut ullamcorper pharetra,
sem risus mattis elit, sed fringilla leo tellus ut nisi. Quisque
quis turpis lobortis metus consequat consequat vitae et felis.
|
|
Vivamus eu arcu molestie, tempus nulla eget, mattis dui. Nulla
fermentum at arcu nec egestas. Suspendisse pellentesque ultrices
rhoncus. Mauris ultrices, lectus non varius aliquam, neque quam
pharetra lectus, quis fermentum ante lacus sit amet ex. Phasellus
sollicitudin venenatis feugiat. Nam sodales augue ut urna efficitur
bibendum. Phasellus vel libero in neque fringilla ornare a porttitor
odio. Donec vitae diam lacus.
|
|
Curabitur convallis, augue at fringilla malesuada, quam leo semper
ipsum, dapibus malesuada nisi mauris non tortor. Donec viverra
purus ac nulla malesuada vehicula. Mauris ut urna nec nibh consectetur
egestas. Ut non orci vel nisl fermentum gravida. Nunc ultricies
|
facilisis finibus. In urna tellus, accumsan sed auctor non, lacinia
non urna. Aliquam eget pharetra ex. Pellentesque lobortis faucibus
porta. Mauris pretium nibh a sapien bibendum commodo. In eleifend
lorem sed consequat aliquam. Phasellus faucibus imperdiet aliquam.
|
|
K Nam et elementum massa.
Interdum et malesuada fames ac ante ipsum
primis in faucibus. Etiam sodales arcu a nisl pretium pellentesque.
Praesent eu dui a dui lacinia facilisis ac eu nisi. Maecenas ultrices,
|
|
magna a malesuada rhoncus, arcu enim aliquet sapien, sed congue
augue leo vitae tellus. Duis auctor finibus accumsan. Mauris ut
est magna.
Pellentesque nisl orci, ullamcorper sed tempus sit
amet, porta rhoncus dolor. Suspendisse at nisi magna. Duis sodales,
mauris vitae sollicitudin placerat, neque mi rutrum tellus, quis
accumsan neque metus non eros. Aenean quis lectus efficitur, mollis
turpis gravida,
tempus ligula. Donec eros felis, pellentesque
eget malesuada lobortis, rutrum eu nisi.
|
|
Jantje zag eens pruimen hangen oh als eieren zo groot Tuiman zag de bolle wangen sloeg de vuile gapper dood.
Aenean luctus, velit eu eleifend volutpat, tortor dolor finibus
nulla, vitae consectetur turpis neque ut dui. Suspendisse potenti.
Praesent sit amet efficitur lectus. Sed at diam sit amet nisi
commodo tincidunt eu eget diam. Praesent sodales nisi tempus erat
efficitur rutrum vel in ante. Proin sapien nulla, mollis at molestie
a, blandit vel leo. Donec commodo nibh vel egestas facilisis.
Ut ante nulla, vestibulum vel odio eu, ullamcorper fringilla ipsum.
Pellentesque sed tortor tincidunt, dapibus est ut, ullamcorper
lectus. Nam id ultricies erat. Nulla hendrerit ligula non velit
dapibus bibendum. Aliquam imperdiet, quam ut ullamcorper pharetra,
sem risus mattis elit, sed fringilla leo tellus ut nisi. Quisque
quis turpis lobortis metus consequat consequat vitae et felis.
|
|
Vivamus eu arcu molestie, tempus nulla eget, mattis dui. Nulla
fermentum at arcu nec egestas. Suspendisse pellentesque ultrices
rhoncus. Mauris ultrices, lectus non varius aliquam, neque quam
pharetra lectus, quis fermentum ante lacus sit amet ex. Phasellus
sollicitudin venenatis feugiat. Nam sodales augue ut urna efficitur
bibendum. Phasellus vel libero in neque fringilla ornare a porttitor
odio. Donec vitae diam lacus.
|
|
Curabitur convallis, augue at fringilla malesuada, quam leo semper
ipsum, dapibus malesuada nisi mauris non tortor. Donec viverra
purus ac nulla malesuada vehicula. Mauris ut urna nec nibh consectetur
egestas. Ut non orci vel nisl fermentum gravida. Nunc ultricies
facilisis finibus. In urna tellus, accumsan sed auctor non, lacinia
non urna. Aliquam eget pharetra ex. Pellentesque lobortis faucibus
porta. Mauris pretium nibh a sapien bibendum commodo. In eleifend
lorem sed consequat aliquam. Phasellus faucibus imperdiet aliquam.
|
|
Sed et auctor tortor, quis mollis magna. Donec congue eros in
ex dapibus, quis ullamcorper purus tincidunt. Pellentesque in
ipsum sed tortor interdum aliquam eu sit amet orci. Donec vitae
pulvinar leo, id finibus odio. Quisque facilisis nisi vel fermentum
condimentum. Vestibulum rutrum diam et orci commodo blandit in
non mauris. Maecenas dignissim vehicula leo sed congue. In et
arcu felis. Suspendisse dictum ligula vel arcu elementum consequat.
|
|
Ut lacinia justo at dictum faucibus. Suspendisse id lorem vel
mi mollis hendrerit et in lacus. Praesent dapibus ac ex ac tristique.
Quisque et massa sed sapien viverra auctor a egestas diam. Donec
condimentum urna et auctor consequat. Maecenas lacus mauris, varius
et accumsan in, facilisis et nulla. Nulla facilisi. In eu ipsum
felis. Cras posuere a felis sit amet luctus. Mauris eget nisi
sagittis eros maximus rutrum at in massa. Nunc neque elit, tempor
at turpis quis, convallis commodo massa. Vivamus sit amet rhoncus
arcu. Sed elit tortor, tincidunt in odio eu, mattis bibendum libero.
Ut sed arcu non libero iaculis hendrerit.
|
|
Phasellus iaculis lacus in dignissim sollicitudin. Donec feugiat
egestas sodales. Ut blandit gravida velit, ac semper lacus varius
sit amet. Sed volutpat aliquam eros vel mattis. Suspendisse nec
tempus lectus, vitae feugiat eros. Quisque nisi risus, tincidunt
id turpis nec, euismod consectetur nunc. Aenean dui elit, auctor
eget lorem vel, semper vestibulum ante. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Suspendisse potenti. Donec tempor est at dui laoreet, ac sagittis
nulla lacinia. Ut nec pharetra lacus. Donec ac augue id velit
gravida gravida in eu sem. Etiam nec mi luctus, condimentum magna
eu, pellentesque ligula. Vivamus et mattis ipsum, sed pretium
risus.
|
|
Aenean urna urna, accumsan ac quam non, tincidunt mattis enim.
Curabitur lacus velit, pulvinar vitae iaculis malesuada, finibus
sit amet nisl. Curabitur volutpat luctus orci, eu placerat risus
maximus ultricies. In consequat varius turpis nec consequat. Donec
mauris turpis, pulvinar tincidunt tempus et, eleifend eu ex. Nullam
luctus ex at imperdiet scelerisque. Vestibulum diam est, commodo
vel sem et, eleifend tincidunt orci. Interdum et malesuada fames
ac ante ipsum primis in faucibus. Donec vestibulum leo a risus
mollis, at posuere velit volutpat. Phasellus elit nibh, porta
ullamcorper dolor pharetra, viverra dapibus nisi. Aenean bibendum,
metus vel suscipit tincidunt, lectus magna sagittis ex, id blandit
sem sapien et est. Cras pharetra, augue eu ultrices tincidunt,
leo metus mollis tortor, nec pretium mauris sem non tortor.
|
|
In vulputate aliquet sodales. In cursus volutpat elementum. Quisque
ut quam eu massa iaculis tempus vitae ac dolor. Cras cursus nulla
ut porttitor iaculis. Ut finibus malesuada pellentesque. Aliquam
sollicitudin ut erat in pellentesque. Ut eget purus laoreet, ultrices
dolor sit amet, faucibus elit. Suspendisse eu sem nec lectus fringilla
gravida vitae nec nisi. Fusce mattis neque at quam feugiat commodo.
Etiam a consectetur nisl, et porta turpis.
|
|
Sed tincidunt mattis lectus id porta. Phasellus diam nisi, aliquam
id augue ac, pharetra condimentum eros. Nullam ipsum dolor, auctor
quis leo eu, lobortis dignissim velit. Aenean nibh mi, gravida
eget leo fermentum, luctus aliquet urna. Sed pulvinar feugiat
justo, ut facilisis diam vehicula eu. Vestibulum luctus porttitor
libero vel ornare. Morbi bibendum vel augue nec scelerisque. Aenean
lectus purus, porttitor ut mi id, pulvinar aliquet dui.
|
|
Pellentesque sodales fringilla mollis. Integer sed mi ultricies,
scelerisque est non, egestas erat. Nam iaculis odio eget felis
congue convallis. Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos. Aliquam consectetur
enim nec ligula tincidunt, id cursus mi maximus. Nullam accumsan
sapien et metus imperdiet, et gravida libero tincidunt. Sed faucibus
posuere ex, a varius arcu dignissim tincidunt. In pretium augue
id luctus convallis. Phasellus tempor pharetra diam vitae semper.
Nullam bibendum eget dolor sit amet tincidunt. Nulla fringilla
lorem id dolor fringilla, eu maximus arcu aliquet. Curabitur id
erat sed eros consectetur egestas. Nulla tincidunt sapien purus,
sit amet euismod elit hendrerit sed. Etiam vel dapibus tellus.
Integer mattis, lorem non feugiat sollicitudin, leo justo posuere
ex, ut placerat enim massa ac magna. Nulla rutrum elit eget ante
accumsan, bibendum pharetra nibh egestas.
|
|
Duis dictum venenatis augue, hendrerit egestas quam pulvinar vestibulum.
Duis pulvinar tortor a placerat auctor. Vivamus lobortis mollis
purus eu maximus. In vel sollicitudin diam, at iaculis elit. Proin
venenatis, diam quis venenatis congue, diam nisl blandit sem,
sed venenatis enim enim sit amet leo. Maecenas id dolor nec nisi
elementum scelerisque. Etiam vulputate tristique lectus non volutpat.
Vestibulum sed dui fringilla, condimentum purus non, dictum ante.
Sed quam neque, lacinia eget blandit id, cursus sit amet risus.
Etiam a auctor risus, sit amet luctus leo.
|
|
Phasellus eget tempus ipsum. Nulla lorem nibh, laoreet in lorem
eget, rhoncus efficitur lacus. Vivamus vel tincidunt arcu. Nulla
feugiat nibh magna, quis tempor est cursus sit amet. Etiam non
rutrum tellus, nec suscipit sapien. Aenean auctor, est ut interdum
dignissim, tortor nibh aliquet lectus, at viverra libero nisi
molestie sem. Aenean sit amet odio nisi. Curabitur elementum odio
sit amet porttitor sagittis. Nunc sodales neque non arcu feugiat,
id bibendum nulla placerat.
|
|
Nulla tincidunt tempor sem, ac pellentesque sapien auctor a. Vestibulum
fermentum est ac neque commodo dictum. Donec in commodo augue.
Vestibulum non dapibus libero. Sed tincidunt sem quis lacus tincidunt
vestibulum nec consequat augue. Sed rutrum ultricies ligula, ut
lobortis justo ullamcorper ut. Nullam id commodo arcu. Etiam ut
felis eros. Morbi pellentesque mollis posuere. Integer semper
vestibulum commodo. Sed fermentum, ante et cursus viverra, leo
purus faucibus quam, ac volutpat eros magna in risus. Sed molestie
dolor non nulla volutpat, in eleifend justo tempus. Mauris id
erat id est efficitur rhoncus quis ut ex. Sed dignissim justo
ligula, ut iaculis metus pellentesque vitae. Vivamus vel sollicitudin
metus. Duis fringilla feugiat nisi sed fringilla.
|
|
Ut ullamcorper felis ac neque aliquet pellentesque. Suspendisse
id bibendum sem. Sed sollicitudin vestibulum massa, sed ultrices
turpis ornare viverra. Vivamus imperdiet, libero non laoreet mollis,
nisl urna consequat orci, et gravida justo massa vitae orci. Aliquam
dictum sagittis magna. Nam ullamcorper nibh ut odio consequat
iaculis. Proin auctor feugiat imperdiet.
|
|
Duis finibus diam ipsum, non luctus nibh fringilla vitae. Pellentesque
quis sem lorem. Phasellus magna nibh, commodo nec dolor eu, tincidunt
convallis diam. Curabitur sodales libero et lorem sodales, volutpat
viverra diam tempus. Integer nisi tellus, accumsan eget fermentum
vitae, efficitur eu elit. Pellentesque non mollis nisl. Proin
ut suscipit ante. Aenean vel varius dui, hendrerit sagittis purus.
Fusce nec accumsan risus. Phasellus porttitor ante a viverra accumsan.
|
|
Proin eget accumsan est. Maecenas tempor libero magna, non eleifend
sapien malesuada at. Etiam hendrerit, arcu aliquet aliquet pulvinar,
leo justo rutrum arcu, sit amet faucibus orci sapien nec ante.
Maecenas tortor nisl, feugiat at leo quis, elementum semper justo.
Cras tincidunt nibh non iaculis lacinia. Nulla efficitur, leo
a fermentum lacinia, risus sem egestas turpis, vitae porta libero
ligula vitae sem. Aliquam in ultricies tortor. Vestibulum aliquet
at augue vel tempor. Fusce est leo, mattis id porta at, molestie
eget nulla. Suspendisse et venenatis augue. Aenean accumsan semper
nibh non ultricies. Cras vitae magna eu diam hendrerit vestibulum
non eget enim. Praesent blandit sagittis arcu, a lacinia tellus
tristique quis. Integer sodales tempus dolor sed consequat. Pellentesque
consequat auctor risus in consectetur. Sed lobortis, ante sit
amet ultricies varius, ex magna tincidunt lectus, nec accumsan
justo nisl quis justo.
|
|
Quisque luctus elit et ipsum laoreet volutpat.
Donec vestibulum eget turpis et euismod. Curabitur hendrerit odio
nibh, ac consequat purus facilisis eu. Donec massa urna, vehicula
et gravida et, placerat at mauris. Donec blandit lacus a mollis
elementum. Sed eu elementum sapien. Mauris facilisis ultrices
enim vitae ultrices. Donec sit amet leo eu metus venenatis pulvinar
in id libero. Nullam non massa at arcu malesuada facilisis sit
amet ac augue. Nunc elementum facilisis libero, ut interdum ante
convallis ut. In sit amet dapibus quam. Ut vel finibus sapien.
Nulla facilisi. Donec odio ipsum, consequat at purus eget, dapibus
sodales tellus. Morbi feugiat auctor sem eget vehicula. Curabitur
ipsum ligula, faucibus eget porta eget, faucibus ac diam.
|
|
Donec
nec arcu turpis. Pellentesque convallis nibh ac sagittis cursus.
Curabitur pellentesque elementum nisl, at maximus metus facilisis
eu. Pellentesque congue lectus odio, non finibus enim feugiat
ac. Phasellus tincidunt urna et consectetur porttitor. Aliquam
erat tellus, dictum non sem vel, pulvinar pellentesque turpis.
Vivamus sit amet purus accumsan, cursus lectus vel, consectetur
nibh. Cras id malesuada elit, ac aliquet urna. Aenean placerat
magna in magna molestie elementum.
|
|
Cras massa orci, blandit nec
sem condimentum, interdum tincidunt neque. Nunc tincidunt auctor
mi, sit amet ultricies lorem ultrices sed. Fusce pretium turpis
eu ligula maximus, quis convallis leo ultrices. Morbi sollicitudin
faucibus urna sit amet blandit. Integer efficitur risus ipsum,
vitae gravida purus finibus in. Nullam sit amet urna non ex mollis
pulvinar sed laoreet quam. Aliquam pellentesque suscipit velit
in consequat. In condimentum nibh nisl. In aliquam semper risus
tristique finibus. Nam consequat nulla magna, nec tristique est
lacinia ut. Aenean ornare massa sit amet mi tempor, ac interdum
diam feugiat. Aenean malesuada ullamcorper nulla et imperdiet.
Suspendisse sapien enim, venenatis sed imperdiet ac, varius sed
purus.
|
|
Donec eget tincidunt mauris. Proin placerat a risus eget
commodo. Aliquam tristique placerat nibh. In in mauris metus.
Duis condimentum, orci eget dapibus pulvinar, quam justo ultrices
mauris, consequat dictum elit est non quam. Pellentesque a sem
aliquet, aliquam risus eu, rhoncus velit. Morbi malesuada accumsan
ex, et feugiat nisi aliquet quis. Maecenas suscipit, dui id bibendum
viverra, nulla dolor rutrum mi, faucibus consequat metus diam
non erat. Curabitur interdum nisl a nunc feugiat, non condimentum
nisi eleifend. In sit amet fermentum erat. Nulla dapibus convallis
mi id viverra. Cras finibus suscipit risus, ac pretium risus molestie a.
In viverra, lectus ac scelerisque vulputate, nunc lorem mollis
lorem, in tristique lacus nulla ac ante. Nulla pellentesque luctus
augue vitae imperdiet. Nullam turpis elit, elementum et velit
vel, posuere interdum augue. Nulla vitae magna rhoncus, efficitur
quam nec, viverra elit.
|
|
Sed at venenatis metus. Mauris id pretium
lectus, nec pharetra nunc. Phasellus hendrerit justo sollicitudin,
elementum ante tempor, dapibus lorem. Nulla eget convallis dui,
et aliquet nisi. Etiam commodo rutrum lacus, eu tincidunt diam
eleifend id. Donec in odio enim. Nam justo massa, bibendum nec
mollis in, vestibulum id orci. Mauris tincidunt condimentum gravida.
Curabitur ullamcorper, purus vel imperdiet commodo, tellus orci
pellentesque sem, et vestibulum tortor urna in nisl.
|
|
Ut suscipit
eros a lectus venenatis, sed posuere lectus mollis. Phasellus
at quam sem. Donec imperdiet augue a semper rhoncus. Sed mollis
a nibh et tincidunt. Morbi porta orci justo, non malesuada lectus
iaculis at. Vestibulum dapibus purus ante, a semper dolor semper
sed. Donec vitae felis commodo, tincidunt metus eget, congue sapien.
Duis faucibus mi et ultrices cursus. Morbi at cursus risus, quis
maximus erat. Donec quis pellentesque ligula. Nam placerat laoreet
orci, vitae congue turpis semper nec.
|
|
Ut suscipit quam a interdum
suscipit. Proin aliquet aliquam ante, at placerat tortor mollis
in. Ut quis viverra justo. Aliquam dapibus lobortis lacinia. Vivamus
ornare magna sit amet mollis facilisis. Mauris libero lorem, congue
vitae sodales quis, sagittis pulvinar sapien. Nam dignissim ligula
sapien, a egestas elit mollis sit amet.
|
|
Morbi at tellus volutpat,
dapibus magna ut, pulvinar augue. Pellentesque ac porttitor lorem,
in blandit felis. Fusce sed dictum quam. Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Phasellus semper eget ligula
a pellentesque. Donec faucibus semper lacus suscipit vehicula.
Proin vitae eros ante. Mauris sit amet posuere ex.
|
|
Donec risus
velit, fringilla in hendrerit id, tempor in tellus. Mauris facilisis
justo mi, id efficitur libero vehicula sit amet. Nulla pulvinar
pulvinar massa non aliquet. Sed interdum suscipit rutrum. Vestibulum
sagittis, purus vel consequat pulvinar, justo enim iaculis dolor,
non malesuada neque neque eu mi. Phasellus vitae lacus sed dolor
vestibulum finibus. Ut nec fringilla elit.
|
|
Praesent tellus sem,
maximus vitae sem eu, pulvinar vulputate metus. Nunc mollis at
velit non sollicitudin. Morbi iaculis magna dolor, at condimentum
arcu cursus nec. Nulla consequat rutrum leo vitae vestibulum.
Nunc vel quam at tortor vehicula sodales quis quis nisl. Fusce
rutrum purus nec consequat pharetra. Sed pulvinar cursus metus,
a convallis ligula viverra ac. Ut lobortis tellus at ligula porttitor
porttitor eu nec quam. Nunc nec lobortis lectus. Proin quis suscipit
neque. Nulla rhoncus odio ac aliquam dapibus. Maecenas convallis
congue tellus, et efficitur tortor. Nullam eget consequat metus.
|
|
Ut
risus nulla, sollicitudin at condimentum vitae, dapibus eu velit.
Donec finibus quam pharetra justo fermentum, in semper justo fermentum.
Proin porta felis nec dui ullamcorper, at vulputate felis fringilla.
Vestibulum sapien neque, aliquet vel tortor ut, accumsan gravida
orci. Proin iaculis ipsum in condimentum molestie. Duis dui ante,
mollis vitae gravida quis, faucibus vitae arcu. Nam auctor tortor
felis, ut luctus ipsum consequat a. Proin lacus dolor, volutpat
id erat non, mollis finibus eros. Morbi vitae orci eget mi interdum
tincidunt. Duis gravida, eros vel pellentesque euismod, dui eros
posuere urna, eu consectetur lectus justo vel nunc. Phasellus
pellentesque, augue id fringilla auctor, nulla erat mollis sapien,
quis consequat arcu nibh non nunc. Pellentesque urna dolor, posuere
in suscipit non, venenatis in libero. Mauris tincidunt consectetur
massa, nec facilisis elit rutrum non. Etiam cursus at nunc non
tristique. Maecenas quis turpis ornare mi interdum suscipit at
bibendum dolor.
|
|
Maecenas consectetur mi nibh, ac pharetra sapien
laoreet nec. Proin id nibh risus. Pellentesque quis sollicitudin
risus, quis cursus est. Curabitur suscipit lorem vel tempus tincidunt.
Aliquam erat volutpat. Mauris dictum metus quis dui tempus malesuada.
Curabitur laoreet consectetur hendrerit. Donec pharetra ullamcorper
justo eu vestibulum.
|
|
Donec odio ipsum, consequat a blandit id,
ornare sed lacus. Morbi molestie, risus a efficitur pharetra,
est odio feugiat felis, eu vulputate augue ligula at orci. Phasellus
dapibus massa sit amet magna auctor dapibus. Cras elit neque,
consectetur et gravida id, pharetra ac ex. Quisque pretium ac
libero ut volutpat. Nam efficitur, massa ac ullamcorper lobortis,
orci nulla sagittis ex, ac pulvinar nisl purus quis erat. Mauris
nulla est, ullamcorper vitae quam at, ultrices hendrerit felis.
|
|
Donec
ut turpis porttitor, interdum augue imperdiet, pretium mi. Curabitur
convallis sem vel dignissim sagittis. Suspendisse consectetur
mollis lorem. Maecenas faucibus luctus viverra. Sed malesuada
est vitae neque efficitur auctor. Nullam ac neque ac augue lacinia
imperdiet bibendum quis libero. Integer in rhoncus enim. Pellentesque
pretium mauris in purus pellentesque posuere. Donec euismod felis
congue, ultricies mauris gravida, maximus erat. Maecenas urna
leo, tincidunt nec finibus sit amet, ullamcorper varius erat.
Nunc dictum tempus neque, quis fringilla dolor sodales sed. Suspendisse
erat nibh, hendrerit ut sapien eu, ultricies commodo nisi. Nam
id condimentum odio, ac condimentum sem. Donec scelerisque porttitor
malesuada. Donec eros eros, tristique vitae rhoncus sed, eleifend
ut risus.
|
|
Integer pellentesque ultrices nibh. Ut aliquam vestibulum
neque nec mollis. Sed lacinia tristique sapien id dapibus. Curabitur
id orci nunc. Vivamus in facilisis mauris, eu iaculis massa. Sed
accumsan hendrerit erat ac interdum. Ut semper dignissim sem vel
finibus. Curabitur bibendum eros sed dolor placerat congue. Class
aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos himenaeos.
|
|
Nullam sit amet ex mollis, commodo dui
non, ullamcorper metus. Vestibulum rhoncus elit non congue malesuada.
Integer eu diam sed tellus accumsan tincidunt ut ac tellus. Donec
consectetur nibh elit, at commodo mauris posuere et. Nunc tincidunt
est nec metus suscipit vestibulum sit amet ac turpis. Morbi a
aliquet ante, et facilisis erat. Vivamus vitae placerat odio.
Suspendisse tempor hendrerit consequat. Cras sed euismod leo,
ultrices placerat nulla. Sed feugiat mattis odio non rutrum.
|
|
Sed
sem dolor, bibendum eget metus quis, pharetra fermentum turpis.
In aliquet, nunc sit amet facilisis finibus, quam nisl suscipit
odio, eu tristique quam nunc id dolor. Suspendisse vel fringilla
neque. Fusce volutpat risus eget eros consectetur placerat non
vel ligula. Mauris lectus nunc, dapibus eu molestie semper, cursus
sit amet massa. Sed condimentum tellus ligula, et euismod nunc
dapibus ac. Vivamus sed tincidunt lorem.
|
|
Maecenas laoreet ex justo,
id hendrerit velit fermentum quis. Etiam vitae lorem sit amet
nulla efficitur consectetur sit amet non diam. Etiam mollis, eros
ac congue sollicitudin, lectus metus feugiat orci, at sodales
erat enim vitae risus. Etiam imperdiet neque sit amet blandit
aliquet. Integer dapibus est mi, nec viverra neque semper et.
Vivamus at laoreet arcu. Nullam molestie sodales purus, a auctor
nibh bibendum sodales. Suspendisse vel semper enim. Fusce ultricies
mauris vitae tristique convallis. In sagittis nisl ut bibendum
gravida. Aliquam bibendum semper tellus quis sodales. Proin malesuada
magna nunc, vel vulputate lacus fermentum ac. Proin porta orci
eget lectus tristique, non ullamcorper enim tristique.
|
|
Orci varius
natoque penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Praesent pretium, tellus eget mattis venenatis, est nunc
vehicula velit, mattis commodo tellus ex vitae elit. Proin vehicula
ultrices orci, id tincidunt odio faucibus ut. Suspendisse potenti.
Quisque blandit, est at viverra finibus, mi arcu tincidunt nisl,
a dictum nisl leo vitae risus. Nam neque magna, imperdiet in luctus
ac, accumsan sit amet erat. Integer mauris urna, posuere quis
rhoncus in, aliquam id sem. Proin lectus felis, scelerisque non
justo eu, imperdiet imperdiet metus. Nunc ornare libero augue,
sit amet viverra felis placerat ut. Mauris volutpat lobortis erat,
tempor fermentum ante lacinia nec. Pellentesque id arcu a lorem
dapibus mollis ac vel neque. Sed tortor augue, vehicula vitae
erat a, tempus mollis turpis. Morbi id vehicula mauris. Vivamus
consectetur lectus vel est cursus faucibus eu non odio. Suspendisse
at porttitor erat.
|
|
Sed maximus ligula tincidunt lacinia lacinia.
Maecenas nec commodo odio. Fusce eu consectetur odio. Donec porttitor
blandit ex, in porta enim venenatis in. Quisque placerat lacinia
sodales. Sed lectus libero, pharetra eu hendrerit vel, ultrices
sit amet felis. Suspendisse vestibulum urna ipsum, a convallis
nunc fringilla sit amet. Proin id pellentesque mi. Fusce lobortis
egestas velit vel consequat. Cras mauris ex, ultrices ut diam
ut, gravida commodo enim. Donec blandit, nibh eget elementum porttitor,
sapien lectus feugiat turpis, ac tempus enim enim sit amet dui.
Suspendisse in blandit urna.
|
|
Donec imperdiet enim ligula, condimentum
tincidunt ligula convallis fermentum. Pellentesque tristique magna
ac augue faucibus blandit. Mauris consectetur lacus eget mollis
fermentum. Cras vehicula vestibulum scelerisque. Quisque eget
massa nunc. Nulla congue venenatis elit, tincidunt faucibus nulla.
Integer dictum, dui vel aliquet sodales, nunc odio commodo risus,
at pulvinar urna orci ut orci. Praesent tempor, elit nec egestas
ornare, tortor massa mollis sem, in ultrices urna dolor id ipsum.
In vel accumsan nisi.
|
|
Vivamus porta, eros in varius placerat,
massa arcu condimentum quam, vitae efficitur nulla metus at lectus.
Phasellus vestibulum vulputate sapien, ut consequat nunc congue
sed. Donec mollis sollicitudin massa nec hendrerit. Nulla sollicitudin
aliquam condimentum. Donec eu enim at justo mollis volutpat at
at tortor. Praesent lacinia volutpat orci non vehicula. Suspendisse
porttitor libero augue, eget fermentum lorem eleifend quis. Pellentesque
vitae lectus at metus pellentesque pulvinar. Aliquam pharetra
malesuada condimentum. Etiam pharetra efficitur dui sed interdum.
Ut rhoncus lorem vel lorem tempus, at molestie eros tempus. Vestibulum
vel lacus id libero gravida posuere nec sed dui. Pellentesque
lacus nisi, consequat eget sagittis in, posuere non dui. Aliquam
finibus odio vitae dui aliquam hendrerit. Morbi placerat nunc
nibh, a venenatis ipsum gravida in.
|
|
Aliquam interdum lectus eu
purus euismod, a viverra magna vehicula. Quisque eleifend tincidunt
tellus id pellentesque. Pellentesque dui diam, tempus a condimentum
a, bibendum sit amet arcu. Maecenas lobortis leo eget urna efficitur
luctus. Sed at euismod tellus. Suspendisse lobortis gravida lacus
a egestas. Sed non nisl luctus odio iaculis molestie ac eu nulla.
Quisque sagittis mauris vitae augue suscipit condimentum. Sed
at imperdiet dui, eu bibendum quam. Pellentesque nec sagittis
libero. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas.
|
|
Nam quis eleifend sem. Mauris
eu tempor ante, venenatis viverra dui. Nunc malesuada nisl eu
sapien placerat pulvinar. In egestas sagittis magna a hendrerit.
Sed tempus at lectus in finibus. Ut laoreet, dui sed mollis ornare,
dolor magna dignissim nisi, sit amet fermentum justo odio sit
amet tortor. In hac habitasse platea dictumst. Nulla quis magna
ultrices lectus venenatis condimentum.
|
|
Quisque non dapibus leo,
viverra ultricies urna. Phasellus congue, metus et dictum maximus,
velit velit rhoncus sapien, eget ornare metus quam a nibh. Vestibulum
accumsan est et metus lobortis ornare. Proin sed ipsum ex. Donec
iaculis dictum lorem. Aliquam dignissim felis sed orci lacinia,
eu scelerisque ipsum semper. Sed fermentum tortor eget euismod
mollis. Cras mattis quis nisi et faucibus. Vivamus erat lectus,
tincidunt facilisis arcu in, posuere semper mi.
|
|
Aenean neque ipsum,
luctus ut blandit id, posuere et ante. Fusce sed tincidunt est.
Etiam in hendrerit odio. Maecenas aliquam sapien massa, non tristique
neque eleifend et. Nam sed rhoncus lorem. Phasellus dictum, elit
vel rhoncus varius, erat velit accumsan nibh, id sodales nisl
est ac tellus. Aenean ultrices leo eget egestas ullamcorper. Integer
eget luctus leo, at lobortis risus. Curabitur ac ex id nisi convallis
commodo. Phasellus at nisl dui.
|
|
Phasellus placerat nibh quis ligula
lacinia eleifend. Praesent accumsan, ex ut porta scelerisque,
velit libero rutrum orci, facilisis condimentum sapien diam sed
risus. Duis nisi lectus, tincidunt vel facilisis non, fringilla
sit amet nisi. Donec accumsan magna et ligula bibendum, in condimentum
tortor imperdiet. Pellentesque vestibulum id ligula dignissim
bibendum. Nulla tempor mattis magna quis vehicula. Pellentesque
interdum scelerisque nisl eu gravida. Suspendisse ante magna,
lacinia sed sodales a, volutpat eu metus. Nullam accumsan mollis
dui, vitae suscipit tellus malesuada sed. Aliquam eget dolor finibus,
dictum orci eget, varius dolor.
|
|
Cras molestie sapien diam, non
congue felis sodales non. Integer ut maximus sem. In feugiat eget
lorem ut mattis. Proin vitae neque molestie, rutrum ante nec,
maximus felis. Vivamus dui purus, eleifend vel arcu id, pellentesque
laoreet risus. Vivamus sagittis, ipsum nec viverra efficitur,
nunc nisl ultrices erat, elementum dignissim odio elit quis quam.
In sit amet nisi ex. Maecenas laoreet mattis massa, in facilisis
risus convallis rhoncus. Vestibulum ante ipsum primis in faucibus
orci luctus et ultrices posuere cubilia Curae; Etiam ut ultricies
orci. Integer blandit neque at ipsum dignissim, vel vestibulum
ipsum sagittis.
|
|
In mattis nibh ipsum, non tempor velit pharetra
in. Mauris finibus libero ullamcorper, varius leo quis, ornare
lectus. Aenean molestie lectus id velit euismod hendrerit. Nulla
euismod libero tortor, a blandit mauris aliquam ut. Integer sem
sem, blandit non efficitur sed, volutpat sed nulla. Integer quis
purus convallis, placerat eros nec, rutrum ante. Suspendisse finibus
tempus suscipit. Donec sed orci mauris. In at sapien ut ex euismod
molestie. Mauris tincidunt ex eget nibh dapibus, sed dictum elit
posuere. Sed dui turpis, vestibulum vel est luctus, tincidunt
mollis risus. Sed efficitur vel dolor vitae gravida. Nullam condimentum
eu augue ac iaculis.
|
|
Suspendisse tempus elit est, eu vehicula
urna dapibus a. Mauris placerat viverra lorem vitae malesuada.
Praesent placerat erat vitae eros tincidunt, ac fringilla augue
lacinia. Vestibulum laoreet nulla magna. Vestibulum consequat
rutrum suscipit. Integer lobortis vel magna ac tincidunt. Suspendisse
tristique leo eget justo aliquam elementum.
|
|
Sed mollis mi ac quam
interdum, blandit consequat sapien vestibulum. Donec malesuada,
dolor id tempus elementum, nisl ex condimentum magna, et pharetra
massa nibh ac metus. Cras id augue a mauris rhoncus pellentesque.
Sed non ornare turpis. Sed quis ultrices purus. Proin tempor condimentum
mi, in cursus lectus condimentum at. Pellentesque neque neque,
imperdiet at massa sed, pharetra aliquam dui. Cras maximus faucibus
lacus, id suscipit diam ullamcorper vitae. Nullam viverra, ligula
sed dictum molestie, ligula ex luctus dolor, vel convallis odio
diam eu turpis. Etiam sed viverra tellus.
|
|
Morbi ullamcorper diam
aliquam nisl venenatis ultricies. Nunc dictum at lacus in scelerisque.
Praesent pretium pulvinar magna vitae ornare. Phasellus ultrices
commodo elit, ut aliquet velit volutpat a. Aliquam laoreet bibendum
porttitor. Suspendisse nec quam mattis, sagittis nisl vel, fermentum
elit. Proin lorem massa, vehicula nec turpis a, pharetra pellentesque
nibh. Nullam posuere egestas sapien. Donec cursus vitae turpis
a finibus. Proin mollis risus euismod, bibendum ligula at, ultricies
mauris. Nunc sollicitudin auctor risus vel pellentesque. Quisque
mattis nisl augue, at interdum purus placerat congue. Sed sed
commodo lacus. Etiam commodo quis justo sit amet mattis. Aliquam
erat volutpat.
|
|
Aliquam vehicula finibus nulla vitae dictum. Aenean
in turpis id erat viverra vulputate. Nullam condimentum pretium
nisl ut finibus. Praesent nec nunc quis felis lobortis tempus.
Phasellus sed diam interdum urna luctus laoreet. Curabitur ut
vulputate nulla. Proin nec sollicitudin odio. Morbi elit orci,
interdum sed viverra et, lobortis sed urna. Nullam leo lorem,
venenatis vel enim vel, auctor aliquet mauris. Etiam vel mauris
dolor. Etiam posuere purus id dapibus lacinia. Maecenas tempor
porttitor turpis id consectetur. Aliquam ante nisl, euismod at
laoreet eu, bibendum a massa. Nam non leo feugiat, dignissim odio
a, tincidunt magna. Etiam laoreet venenatis magna ut mollis.
|
|
Suspendisse
ut pellentesque mauris, eu luctus arcu. Fusce mollis lorem vel
sagittis egestas. Etiam gravida finibus augue ac pulvinar. Donec
fermentum erat lorem, non aliquam nulla congue et. Integer commodo
varius mauris vitae vehicula. Etiam pellentesque luctus facilisis.
Sed eget lacus orci. Curabitur enim metus, vestibulum a ligula
ut, fringilla blandit ex.
|
|
Donec vitae tortor tortor. Curabitur
cursus elementum odio non cursus. Nam metus est, porttitor vitae
vehicula nec, dignissim eget nunc. Interdum et malesuada fames
ac ante ipsum primis in faucibus. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Phasellus et eros nec dolor lobortis
egestas. Pellentesque ut ligula ultricies, sagittis urna id, dapibus
arcu. Sed egestas metus vel tortor pretium, vitae porttitor eros
aliquet. Proin iaculis felis nec volutpat condimentum. Pellentesque
lorem diam, facilisis eget eros id, tristique suscipit magna.
|
|
Nullam
vel nibh erat. Aliquam velit ante, consectetur non libero ac,
porta aliquet augue. Maecenas faucibus, nisi id gravida sodales,
lacus purus pharetra libero, non interdum eros ipsum ac sapien.
Cras tincidunt ex ut sodales ultrices. Donec vulputate euismod
justo condimentum tincidunt. Ut facilisis mattis mattis. Praesent
nec quam sit amet nunc eleifend tincidunt vitae eget sapien. Curabitur
convallis pulvinar enim sed convallis. Nullam id ante vitae risus
gravida sagittis.
|
|
Aliquam velit ex, dignissim bibendum blandit
sed, lobortis tempus nisl. Phasellus et gravida lacus. Donec justo
odio, posuere eu euismod vel, tempus eu quam. Suspendisse potenti.
Aliquam porta, sapien quis suscipit rutrum, metus neque scelerisque
libero, ultricies blandit lacus libero eleifend ante. Quisque
hendrerit magna vitae porta mattis. Praesent vel suscipit sapien.
Vestibulum rhoncus vel metus vitae semper. Sed justo urna, lobortis
ut eleifend eget, posuere sit amet lectus. Mauris tempor, ligula
vitae pellentesque mattis, lacus odio commodo massa, vel laoreet
est sem tristique orci. Fusce ornare ut tellus sit amet laoreet.
Etiam ac erat ac justo dignissim tincidunt.
|
|
Aliquam dictum nisi
dui, eget rhoncus tortor tincidunt vitae. Fusce congue vulputate
libero, sit amet scelerisque erat aliquet aliquam. Etiam elementum
quis risus et finibus. Quisque sed aliquet purus. Aenean aliquet
ligula sit amet massa volutpat egestas. Etiam lectus nulla, porttitor
sed vehicula vel, pellentesque at velit. Curabitur elementum iaculis
ex vel mollis. Etiam volutpat purus nec leo pharetra efficitur.
Donec in varius diam.
|
|
Suspendisse a pellentesque leo. Duis eu
leo varius, tempus purus a, aliquam eros. Sed maximus sit amet
justo sit amet maximus. Aliquam erat volutpat. Integer pharetra
nulla a accumsan rhoncus. Donec a molestie elit. Aliquam ultricies
purus enim, vitae posuere risus convallis sed. Proin imperdiet
sodales purus eget vulputate. Vestibulum sollicitudin nulla finibus
metus sagittis, non vehicula ante pretium. Pellentesque lacinia
ligula augue, quis imperdiet libero tincidunt ut. Integer magna
justo, dapibus non laoreet id, tempor in libero. Proin eu tellus
vel sapien rutrum rutrum quis ut nulla. Fusce ultricies mauris
maximus nibh sodales, nec aliquam orci iaculis. Maecenas vitae
sollicitudin nulla.
|
|
Morbi tincidunt, tellus vel rhoncus tempor,
magna velit mattis erat, a luctus purus erat vitae leo. Vestibulum
ante ipsum primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Donec vitae purus non mi viverra porta porta id
felis. Sed id libero et risus dictum egestas eu non quam. Proin
suscipit elit non pharetra ornare. Praesent efficitur dui nec
velit sollicitudin, vestibulum iaculis nunc rutrum. Cras eu dolor
at odio molestie ullamcorper. Aliquam eleifend, turpis ut pretium
finibus, felis erat aliquet libero, ut tempor justo eros eget
quam. In volutpat, metus vitae posuere luctus, lorem ipsum tempor
ante, id euismod ligula magna porttitor massa. Mauris aliquam
porta mollis. Mauris at hendrerit nisl, nec ullamcorper diam.
Praesent blandit nisl quis cursus rhoncus. Donec varius mattis
nunc ut egestas. Sed congue ipsum sit amet convallis dignissim.
Curabitur massa lectus, suscipit vitae viverra eget, sagittis
non quam.
|
|
Suspendisse elementum ligula purus, non iaculis elit
iaculis accumsan. Nunc molestie pellentesque urna sit amet gravida.
Donec nibh nibh, suscipit vel urna ac, scelerisque malesuada ipsum.
Sed id tincidunt sem. Donec dapibus dignissim tempor. Praesent
dui enim, molestie nec porta ut, tristique ac massa. Nulla commodo
nisl ut est tempor, ac fermentum diam tincidunt.
|
|
Phasellus erat
turpis, egestas a odio ut, suscipit pharetra velit. Etiam quis
luctus turpis. Donec dictum nec dui eu pulvinar. Donec in vestibulum
libero. Nam mattis est tellus, id tempus felis iaculis vel. Vestibulum
massa orci, viverra quis porta quis, scelerisque a est. Aenean
ultricies lacinia risus, non bibendum erat interdum vitae. In
luctus elit sapien.
|
|
Ut eget tellus sem. Orci varius natoque penatibus
et magnis dis parturient montes, nascetur ridiculus mus. Sed metus
neque, bibendum ac felis sed, rhoncus vulputate nibh. Sed ultrices
eget ipsum a eleifend. Nunc dignissim, diam eu ultricies auctor,
quam magna fringilla est, efficitur pellentesque nisi dolor sed
odio. Nunc ac elit gravida, aliquet nisi ac, sagittis sapien.
Cras finibus lacus sem, fermentum sollicitudin nunc vestibulum
vel. Proin mi elit, sagittis eu tempor sit amet, venenatis at
nibh. Sed interdum sapien eget nunc tincidunt, et tristique nisl
condimentum. Vestibulum suscipit accumsan turpis sed volutpat.
Quisque purus ex, rutrum ac quam a, sagittis ornare purus. Aliquam
iaculis vel velit ut tempus. Donec accumsan ipsum ut tempor dapibus.
|
|
Nulla
vitae venenatis est. Aliquam vel dapibus enim. Vestibulum sit
amet purus placerat, blandit urna eu, lacinia ex. Sed hendrerit
scelerisque nulla vel cursus. Maecenas a purus eget massa finibus
accumsan. Nam vehicula urna et risus aliquet iaculis. Vivamus
ullamcorper eleifend imperdiet. Ut faucibus laoreet dui vitae
laoreet.
|
|
Quisque sodales augue nunc, sit amet lacinia ipsum cursus
in. Donec lectus risus, finibus sit amet pellentesque at, interdum
eu lorem. Mauris in purus viverra, dignissim eros accumsan, euismod
sem. Sed ut lacus id libero bibendum pharetra. Integer lobortis
in sem nec sagittis. Mauris at ipsum quis ante elementum bibendum
ac non ipsum. In quis lacinia dolor. Sed hendrerit dui a tristique
pharetra. In quis sagittis metus, porta mollis nunc. Pellentesque
dapibus ultrices lacus, non tristique risus auctor eu. Vivamus
efficitur tempor pharetra. Sed porttitor tempus justo non cursus.
Maecenas fermentum libero et felis dignissim fermentum. Nunc maximus
id lacus accumsan elementum. Vivamus quis convallis urna, sed
accumsan odio.
|
|
Etiam euismod non mi et vulputate. Fusce non efficitur
mauris. Praesent pretium consequat finibus. In hac habitasse platea
dictumst. Vivamus sed augue ornare, ultricies mauris vel, ornare
ipsum. Mauris ullamcorper sem sit amet risus rutrum bibendum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut porta
libero et dolor malesuada pharetra. Ut nibh eros, sollicitudin
vel pellentesque non, volutpat eget orci.
|
|
Aenean commodo lorem
sed ante condimentum vehicula. Vestibulum scelerisque est orci,
et vehicula nisl congue quis. Quisque hendrerit, magna eu tempor
interdum, tellus turpis laoreet enim, vitae pretium leo urna at
nibh. Cras non dui tempor, pharetra sem eu, feugiat lacus. Lorem
ipsum dolor sit amet, consectetur adipiscing elit. Sed ut sem
nunc. Donec quam enim, facilisis vel luctus at, posuere non mi.
|
|
Class
aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos himenaeos. Pellentesque eget diam ultricies, condimentum
nunc id, pulvinar elit. Nam laoreet vel nunc vitae fringilla.
Proin rutrum egestas tortor et tristique. Nullam quis elit dictum,
volutpat nunc elementum, pulvinar dolor. Ut pretium urna in nisi
consectetur pellentesque. Aliquam quis nulla mollis nibh rutrum
hendrerit nec ac metus. Vestibulum consequat, purus eu maximus
vehicula, purus turpis porta mi, eu dictum mauris mauris id diam.
Fusce ac mauris blandit, egestas sem eget, egestas nisl. Suspendisse
potenti. Integer eros justo, maximus vitae fringilla vel, feugiat
non dui.
|
|
Sed eget orci felis. Integer ac mauris tempus, pharetra
ipsum nec, sollicitudin magna. In aliquam laoreet augue, a malesuada
nulla rutrum ac. Integer erat metus, sagittis non ullamcorper
nec, bibendum vel orci. Mauris velit felis, tempor eget vehicula
eu, tincidunt non enim. Vivamus nisi nisl, bibendum in nisi rhoncus,
dignissim tincidunt nunc. Nullam mattis blandit odio, id consectetur
lorem aliquet laoreet.
|
|
In eget vulputate urna. Vestibulum gravida
sem et quam iaculis, at facilisis nulla tristique. Praesent hendrerit
ligula elit, et efficitur sem pellentesque ac. Orci varius natoque
penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Nam vitae nunc metus. Fusce quis justo commodo, ullamcorper
tellus ac, porttitor risus. Vestibulum a nunc mattis, lobortis
purus non, elementum justo. Maecenas sed dolor lacus. Nam ante
ligula, elementum quis tristique sit amet, luctus at mi. Donec
suscipit nulla quis tortor lobortis porttitor bibendum sit amet
justo. Curabitur vitae nibh sit amet quam dapibus blandit eget
ut quam. Vestibulum porta, mauris nec semper scelerisque, nulla
lacus varius turpis, at laoreet risus arcu at felis. Donec lobortis
arcu ac quam ullamcorper, sed rhoncus neque pellentesque. Aliquam
leo justo, semper et nulla a, suscipit dictum mauris. Nam blandit
ligula purus, nec posuere massa blandit eget.
|
|
Morbi vel neque
cursus, eleifend risus id, posuere metus. Curabitur maximus condimentum
odio, vel faucibus diam tincidunt sed. Suspendisse euismod leo
in sodales rutrum. Orci varius natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus. Donec auctor libero
luctus nisi pulvinar, eget luctus mauris aliquam. Duis ligula
sem, vehicula eget enim aliquet, faucibus vestibulum dui. Donec
suscipit, risus quis gravida vulputate, velit sem sodales velit,
eu lobortis odio augue pharetra elit. Duis mattis turpis id felis
venenatis posuere. Morbi a enim id nunc laoreet scelerisque eu
a dolor. Sed nec mi ac dolor dignissim rutrum vitae ut neque.
Praesent aliquam lorem id sem suscipit venenatis. Nullam lacinia
enim non nunc tristique, sed ullamcorper felis luctus. Curabitur
hendrerit justo lacus, sit amet scelerisque tortor luctus et.
Sed sed rhoncus enim. Phasellus ac eros tincidunt, consequat sem
vel, mollis enim.
|
|
Pellentesque dignissim blandit lorem, ut sodales
leo porta id. Praesent sapien turpis, tincidunt eu elit sed, vestibulum
ultrices erat. Maecenas suscipit congue nisi, ac tristique erat
condimentum ac. Fusce suscipit convallis diam, ut faucibus elit
condimentum non. Donec non nisi nisl. Sed sed dui luctus, commodo
massa sed, lobortis mauris. Ut sit amet enim neque. Vestibulum
vitae tortor quis enim fringilla blandit. Curabitur luctus tellus
in vestibulum vehicula. Sed nec aliquet magna. Suspendisse potenti.
In ut ligula egestas, sagittis metus in, maximus arcu. Proin vel
sapien in dui interdum malesuada eget et nisi. Aenean vulputate,
risus elementum malesuada vestibulum, elit massa venenatis purus,
id porta odio nisl a tellus.
|
|
Etiam condimentum nisi libero, cursus
hendrerit elit imperdiet sed. Ut massa nisl, consequat et lectus
nec, sagittis sollicitudin nisl. Pellentesque vel maximus sem.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices
posuere cubilia Curae; Nullam fringilla, tortor ac luctus euismod,
elit mi ullamcorper ipsum, at vehicula mi nulla sed turpis. Duis
scelerisque pulvinar tellus, non commodo lorem lobortis a. Aliquam
sed augue sagittis, ullamcorper tortor nec, vestibulum tortor.
Fusce rhoncus interdum leo vitae sodales. Mauris eu ornare magna.
Pellentesque ut nunc vel urna sodales posuere eget a odio. Pellentesque
vestibulum est elit, nec suscipit justo commodo sed. Integer sed
ex eget ipsum rhoncus interdum eu a metus. Nulla facilisi.
|
|
Donec
eu est in augue venenatis bibendum. Pellentesque at velit urna.
Nunc imperdiet nunc nulla, eget maximus mauris finibus in. Integer
nec fringilla nulla. Nulla metus purus, fringilla vitae placerat
nec, euismod ac mi. Etiam et ultrices elit. Morbi vel erat sit
amet tortor luctus pretium. Fusce eget eros volutpat, maximus
velit a, fringilla nisl. Pellentesque eget lectus et augue pretium
cursus at et ipsum. Morbi vel nibh faucibus, tincidunt elit id,
fringilla purus. Duis ante augue, dictum ac tempor in, aliquam
ut ligula. Phasellus lobortis lacinia tellus, sit amet pellentesque
elit vehicula quis. Sed tortor nunc, blandit sagittis purus in,
lacinia molestie nunc. Aenean tristique nisl dolor. Class aptent
taciti sociosqu ad litora torquent per conubia nostra, per inceptos
himenaeos.
|
|
Duis vitae elit et felis malesuada suscipit hendrerit
sed leo. Etiam metus mauris, feugiat sit amet facilisis quis,
fringilla non felis. Nunc maximus, sem non sagittis accumsan,
nibh est egestas enim, quis tristique velit enim sed enim. In
elementum, libero nec pharetra bibendum, ante erat gravida ipsum,
non euismod est sapien a felis. Nunc efficitur leo at urna consectetur
accumsan. Curabitur nisi urna, pretium at tincidunt nec, tempus
in enim. Vestibulum ac ullamcorper tellus.
|
|
Quisque vestibulum
metus quis posuere convallis. Proin quis sagittis leo. Nunc a
bibendum felis. Phasellus id tincidunt erat. Fusce tempus erat
eget gravida imperdiet. Phasellus vehicula odio non enim sollicitudin,
eget aliquet ante accumsan. Proin mollis varius ipsum, eu efficitur
turpis commodo eu. Aliquam porta quam aliquam, malesuada urna
vitae, hendrerit neque. Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Sed tincidunt viverra eros, at facilisis metus
bibendum sit amet. Pellentesque at felis eget nulla sagittis malesuada.
Phasellus fermentum est a ligula rutrum lobortis. Curabitur eget
imperdiet odio. Ut viverra condimentum justo, sit amet suscipit
sapien facilisis vel. In suscipit dolor quis suscipit gravida.
Etiam elementum magna eget sapien condimentum venenatis.
|
|
Aenean
elementum justo quis ullamcorper porttitor. Nunc sollicitudin
tempor felis. Morbi a est non odio vehicula finibus. Morbi et
tellus non est tincidunt egestas et porttitor dolor. Phasellus
venenatis nibh ac ex tempus, eget sagittis risus malesuada. Integer
vitae diam fringilla, gravida turpis sed, venenatis mauris. Aenean
placerat facilisis feugiat. Curabitur eu metus non ex accumsan
ornare. Donec convallis nibh id rhoncus pretium. Aenean iaculis
cursus lectus, ac sagittis lectus luctus at. Pellentesque tristique,
ligula nec pulvinar suscipit, nibh sapien lacinia velit, eu elementum
ligula mauris quis ipsum.
|
|
Pellentesque vitae mattis massa. Nam
posuere efficitur odio. Cras sed ipsum interdum, varius diam non,
lacinia libero. Integer pellentesque maximus dui, id bibendum
ex commodo ac. Mauris sed felis ac lorem placerat varius vitae
eget nibh. Morbi nulla enim, mollis accumsan auctor et, iaculis
sit amet leo. Nullam at fermentum ex. Quisque dui dui, rhoncus
pretium consequat commodo, mollis vitae ante. Aliquam non magna
risus. Integer dictum sapien eu augue efficitur finibus. Sed semper
erat sit amet urna sollicitudin, a egestas tellus porttitor. Sed
at vestibulum ligula. Mauris non blandit arcu.
|
|
Nunc laoreet ultricies
felis, suscipit hendrerit est elementum nec. Suspendisse tincidunt
elit nibh, ac varius purus mattis sed. Quisque efficitur a est
ac dapibus. Aliquam lobortis finibus pretium. Duis eget pretium
massa, quis imperdiet dolor. Integer rutrum tristique massa, et
ultrices nisl iaculis non. Nullam pharetra in purus in faucibus.
Etiam sollicitudin, purus vel cursus sollicitudin, risus augue
sodales est, nec tincidunt tellus purus vel nulla. Donec odio
lacus, facilisis non commodo a, vehicula et velit. Donec bibendum
metus nec mi tincidunt, sed fermentum dolor dapibus. Sed vestibulum
lobortis leo a blandit. Vestibulum ante ipsum primis in faucibus
orci luctus et ultrices posuere cubilia Curae;
|
|
Aenean pretium
quam eget turpis commodo luctus. Quisque interdum arcu tristique
mi porttitor viverra. Suspendisse sodales feugiat convallis. Mauris
egestas purus aliquet, aliquam risus at, aliquet metus. Cras pretium
sit amet arcu lobortis consequat. Nullam sagittis dolor eu dictum
rhoncus. Vestibulum pellentesque sed justo quis pretium. Nullam
at efficitur justo, sit amet lacinia urna. Etiam sed est varius,
egestas purus eget, ultrices purus.
|
|
Integer eget magna molestie,
auctor dolor dapibus, ornare metus. Mauris ex est, molestie at
tempus nec, euismod ut orci. Suspendisse nec nibh nulla. Maecenas
sit amet dui placerat, tristique turpis id, laoreet neque. Etiam
dictum tellus in venenatis imperdiet. Proin id aliquet urna. Donec
quis augue orci. Nulla convallis quam sit amet leo tempus, eleifend
varius mauris cursus. Etiam blandit sem libero. Ut et viverra
eros, vel rhoncus orci. Duis sem nisl, scelerisque in ligula sit
amet, facilisis rutrum tortor. Phasellus pharetra fermentum rhoncus.
|
|
Sed
vel vestibulum tortor, eget faucibus metus. Nulla facilisis iaculis
convallis. Aliquam ullamcorper maximus erat quis aliquam. Vivamus
eu accumsan erat. Nam sit amet purus nec libero posuere condimentum
a vitae magna. Nullam venenatis nisi a dignissim congue. Nulla
viverra magna in nunc imperdiet blandit. Fusce vitae velit luctus,
congue orci vel, imperdiet risus. Aenean vitae leo odio. Phasellus
vehicula convallis arcu quis dignissim. Nulla mi ligula, mollis
et augue eget, facilisis consectetur nibh. Nullam egestas, urna
blandit aliquet sollicitudin, ligula purus imperdiet lacus, ut
lobortis nisi nulla lacinia lectus. Nunc et sem vulputate, tempus
tellus eget, ullamcorper velit. Duis mollis dui leo, a mattis
ante semper at.
|
|